Gutenberg es el nuevo editor para WordPress que surge por dos motivos, por un lado para hacer más intuitivo y moderno el editor de WordPress y, por otro lado para facilitar las tareas de maquetación en el diseño de un sitio. La idea es que cualquiera pueda crear el diseño de su web utilizando varias columnas sin tener conocimientos de programación web y sin usar complicados constructores web.
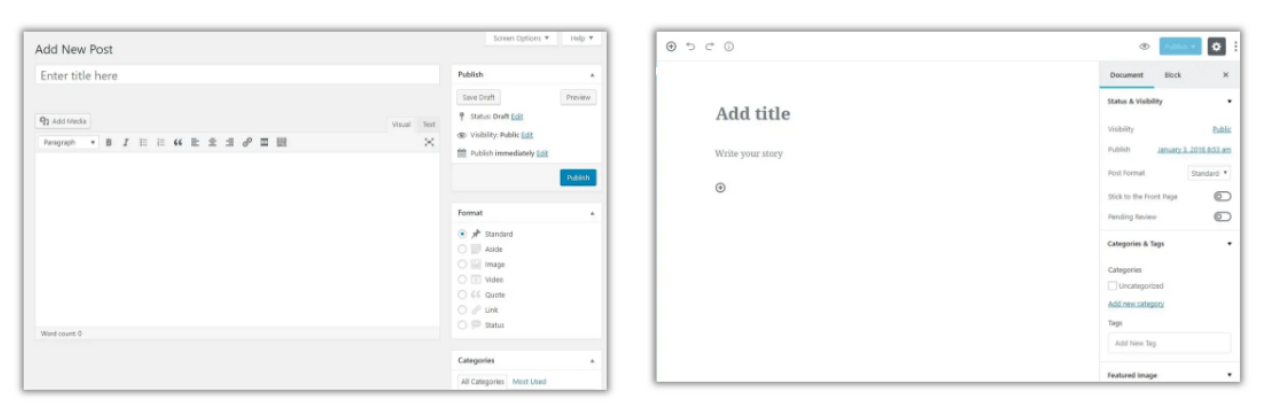
Y este es su aspecto, echa un vistazo a las diferencias entre el editor viejo a la izquierda y el nuevo editor Gutenberg:

El editor Gutenberg quiere ir más allá y con el tiempo convertirse en el constructor de toda la página web y así poder crear diseños específicos para alguna página, las páginas de aterrizaje o landing pages y poder añadir componentes de diseño en cualquier lugar como el encabezado o el pie de página.
Probar Gutenberg
Gutenberg será el editor por defecto para la versión 5 de WordPress que aparecerá en algún momento de este 2018. Mientras llega y no llega ya podemos empezar a probarlo como un plugin.

Para instalar el plugin tienes que buscarlo como Gutenberg en el repositorio de WordPress:

Piensa que por el momento Gutenberg no esta pensado para sitios activos y que puede dejar tu sitio fuera de servicio, por eso es importante que pruebes Gutenberg en un sitio para pruebas o que hagas antes una copia de seguridad.
¿Y si mi sitio no es compatible con Gutenberg?
Es posible que al probar el nuevo editor el sitio acabe en una página en blanco o la maquetación descuadrada y es porque los temas y plugins están en el proceso de adaptarse al funcionamiento del nuevo editor que puede llevar varios meses.
Si al probarlo encuentras algún problema podrás seguir utilizando el viejo editor que puedes instalar también como un plugin. En el repositorio de wordpress.org lo encontrarás bajo el nombre de Classic Editor:

Cómo funciona Gutenberg
Gutenberg introduce el concepto de bloque al editor de WordPress. Un bloque es como un ladrillo o una teja en un juego de construcción, de modo que son intercambiables y juntando muchas piezas construyes tu web.
Gutenberg ya incluye los bloques más importantes, como por ejemplo bloques que representan:
- Un párrafo de texto.
- Una imagen o una galería de imágenes.
- Botones.
- Widgets incluidos en la barra lateral.
- Tablas.
- Diseño multicolumna.
- Un reproductor de vídeo…
Los temas y plugins adaptados a Gutenberg incluyen sus propios bloques adecuados al diseño del propio tema.
De momento, pocos son los temas adaptados o diseñados específicamente para Gutenberg aunque se espera que se vayan actualizando antes de la llegada de WordPress 5.0 por el temor a quedarse obsoletos.
Si estás familiarizado con los constructores web habrás observado que Gutenberg tienen algunos puntos en común, ya que permite hacer diseños complejos multicolumna o añadir widgets como bloque. En estos momentos Gutenberg no es un sustituto de un constructor web como Divi, Elementor,… pero es el comienzo de la unificación de editores y de la creación un verdadero estándar para la maquetación en WordPress.
Primeros pasos con Gutenberg
Tras instalar el plugin ya puedes editar un artículo con Gutenberg:
En el menú principal pulsa en Entradas o en Páginas para buscar un documento que editar.
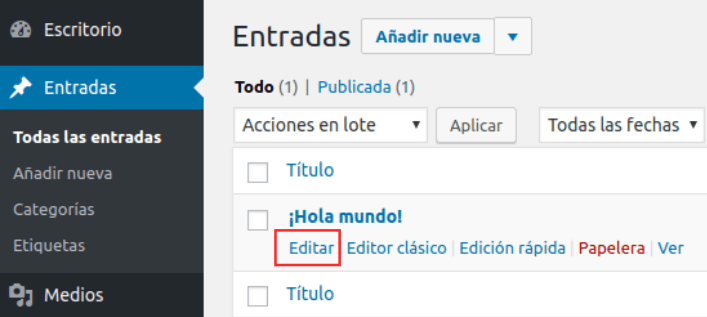
Busca el artículo que quieres editar y pulsa en Editar.

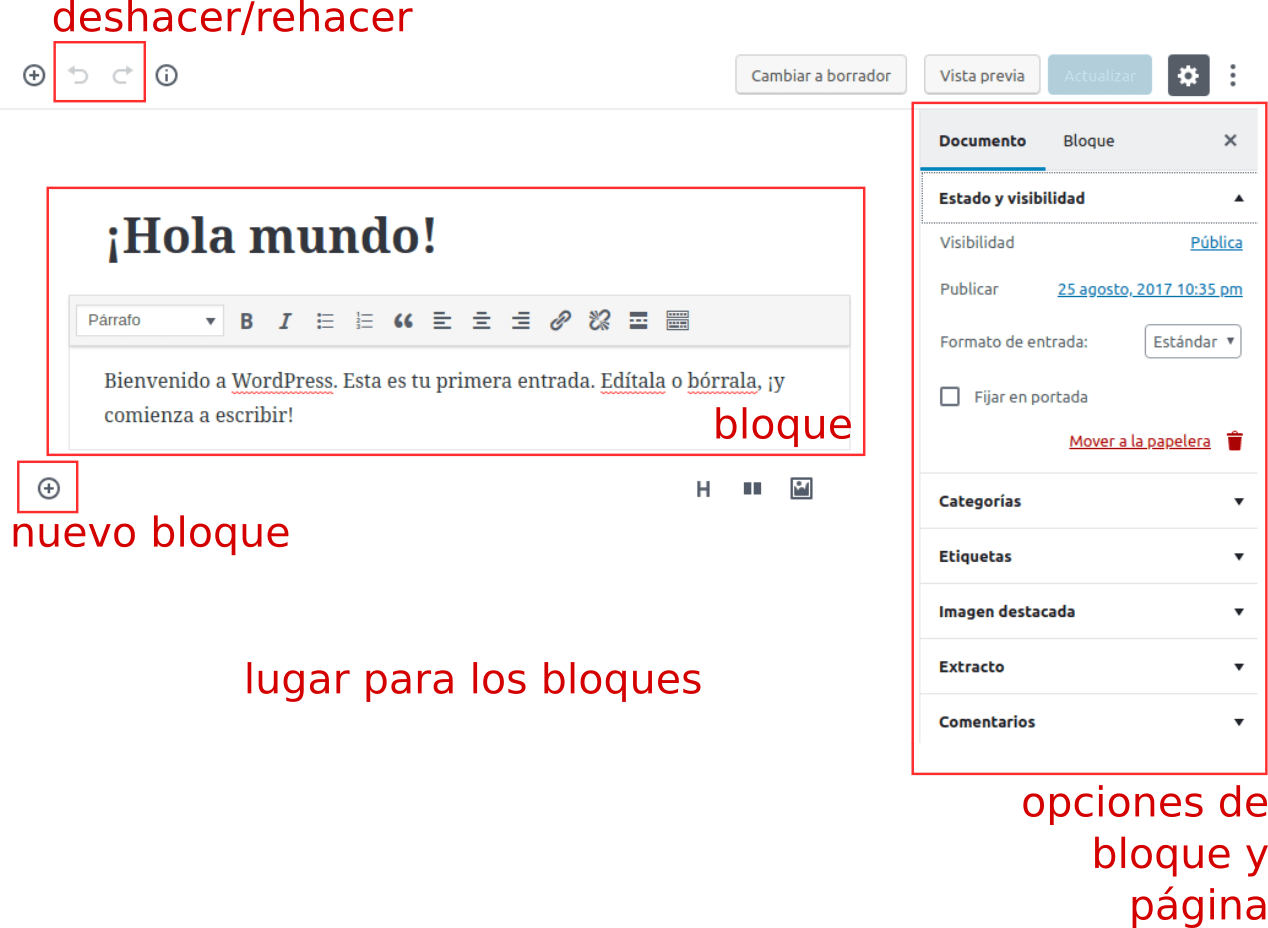
Verás el aspecto del editor y sus principales opciones:

Una vez dentro del editor, vamos a ver como se hacen algunas tareas sencillas:
#1 - Crear un bloque con Gutenberg
Recuerda todo el sitio se crea con bloques que son los ladrillos de tu sitio. Así, un párrafo, un encabezado o una imágen son un bloque y, los pasos para crear un bloque son:
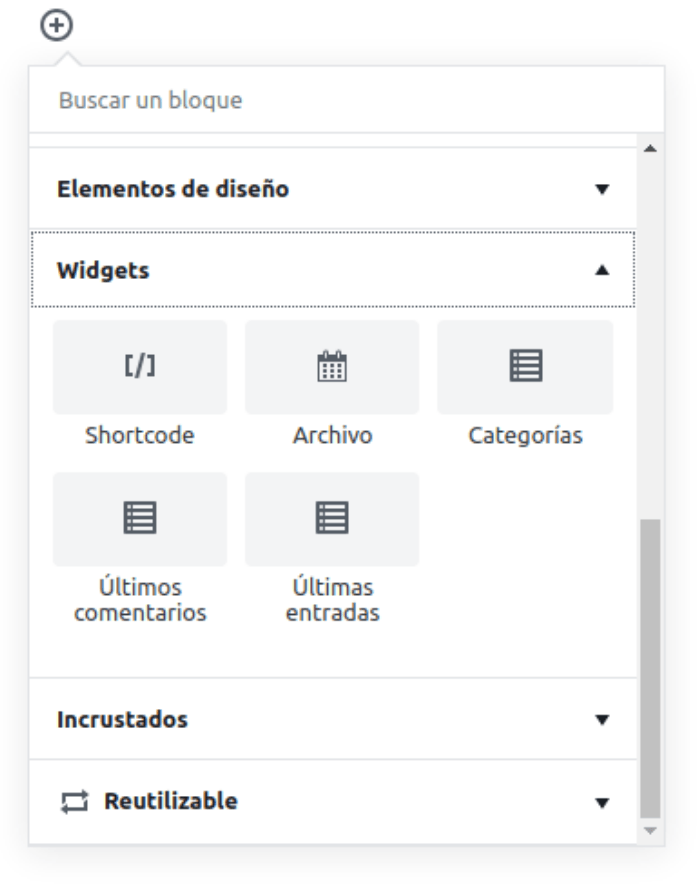
- Pulsa en el botón + para abrir el selector de bloques.
- Escoge entre los bloques disponibles y púlsalo.
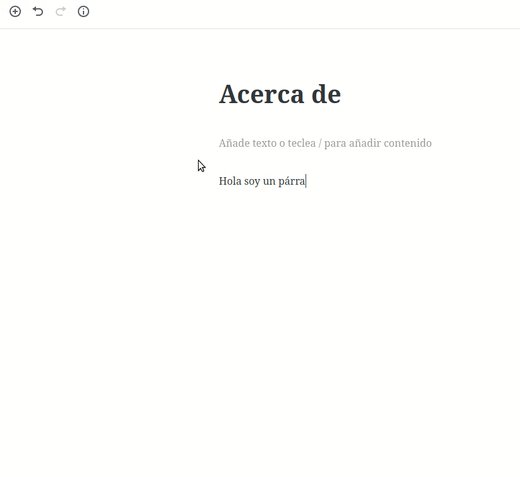
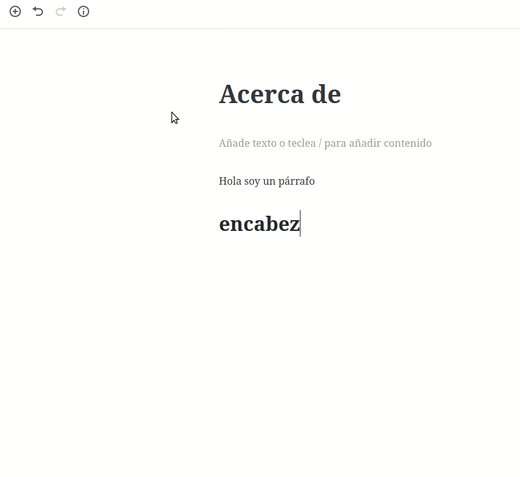
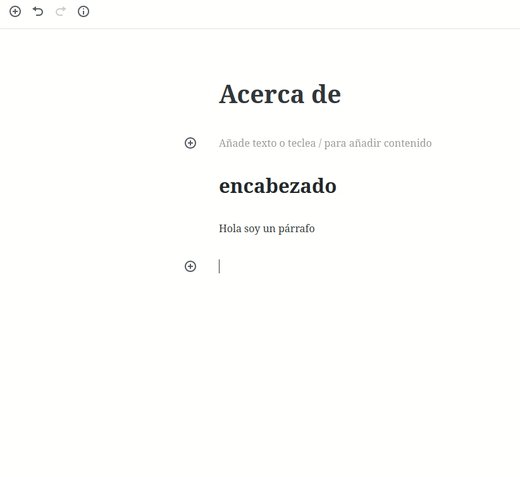
Se abrirán las opciones, que son diferentes según el tipo de bloque. En el caso de pulsar sobre un bloque de texto ya puedes empezar a escribir como hago en este ejemplo:

#2 - Mover y copiar bloques
Una de las ventajas de los bloques es que los puedes mover o guardar para luego usarlos en cualquier otro lugar. Vamos a verlo haciendo varias copias de un bloque:
- Pon el cursor del ratón sobre el bloque que quieres editar para que aparezca el menú de opciones y púlsalo.
- Pulsa en el menú Duplicar.
Puedes duplicarlo varias veces para tener varios elementos iguales.
La opción de menú Añadir a los bloques reutilizables vale para usar el bloque en cualquier página o artículo lo que supone una gran novedad, ya que puedes crear un elemento y utilizarlo tantas veces quieras en cualquier sitio.
Imaginate poder añadir un formulario de suscripción o la imagen de una promoción justo en los lugares que quieres y de una forma tan sencilla como añadir un bloque.
#3 - Crear un bloque con varias columnas
Olvídate de tablas y de utilizar complejos constructores web, ya que el diseño multicolumna aparece en Gutenberg lo que supone un salto en los diseños que se pueden lograr.
Al menos para lo que más es necesita que es crear un par de columnas a las que poder añadir contenido. Tienes el nuevo bloque Columnas y mira lo sencillo que es utilizarlo:
#4 - Añadir widgets a un bloque
El inconveniente de los widgets es que sólo es posible insertarlos en la barra lateral o en las zonas de widgets dispuestas por el diseñador del tema. Hasta ahora porque Gutenberg si permite el uso de Widgets en cualquier lugar gracias al bloque Widgets.

Eso si, los widgets disponibles dependen de la compatibilidad del tema y los plugins con Gutenberg, como te comentaba una líneas arriba, poco a poco los desarrolladores irán adaptando el nuevo sistema y tendremos más widgets para añadir al contenido.
Gutenberg es un gran cambio y es cierto que tiene muchos detractores pero estas mejoras son necesarias y benefician especialmente a los usuarios con menos conocimientos.
Si tu proyecto es nuevo no dudes en probarlo y si tu sitio ya tiene mucho contenido te recomiendo probar el nuevo editor para familiarizarte con él y migrar a los bloques poco a poco. Recuerda que existe el plugin Editor Clásico que mantendrá la compatibilidad con tu sitio.

