Las formas de contacto tradicionales de una tienda online son el correo electrónico y el teléfono. Pero si realmente quieres mejorar la atención al cliente tienes que dotar a tu tienda de formas de comunicación más directa como son las redes sociales y la mensajería instantánea.
Imagina que puedes hablar con tus clientes por medio de WhatsApp o Facebook Messenger: contestarías de forma inmediata preguntas acerca de tus productos, del estado de los pedidos o devoluciones y también podrías guiar a los clientes durante el proceso de compra. Es una forma de contacto rápida que sirve para mejorar la tasa de conversiones de venta y la experiencia de cliente.
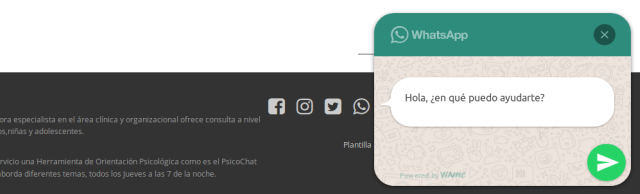
Además, como te voy a enseñar, con Wordpress te será muy fácil añadir un botón que permita a tus clientes empezar una conversación a través de WhatsApp. Uno similar a este:

Tan solo tienes que instalar un plugin y hacer unos pocos ajustes.
Y, entre todos los plugins que existen en WordPress, te mostraré WhatsApp me por su sencillez y porque tiene toda la ayuda y documentación en español.
Paso 1. Instala WhatsApp me
El primer paso es instalar el plugin «WhatsApp me» que está en el repositorio oficial y es gratuito. Este es su aspecto en el buscador de WordPress:

Tras activar el plugin, aparece un nuevo menú llamado WhatsApp me dentro de Ajustes.
Paso 2. Añade el número de teléfono
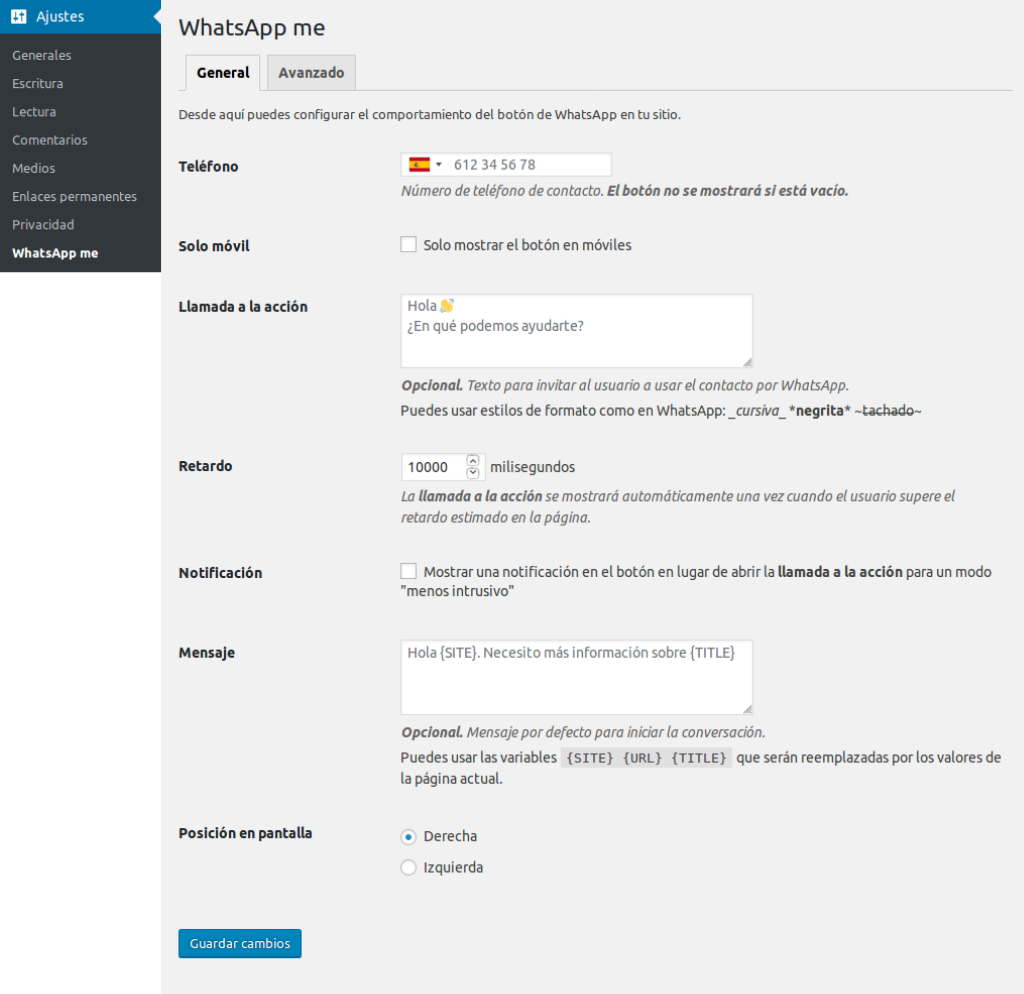
En el menú principal del escritorio de WordPress pulsa en «Ajustes» y luego en «WhatsApp me», aparecerá la ventana principal de configuración.
Aquí tienes que escribir tu número de teléfono de contacto de WhatsApp:

En este panel también puedes hacer algunos ajustes en el funcionamiento del plugin. Las opciones más importantes que encontrarás:
Solo en móviles - Sirve para que el botón de WhatsApp aparezca solo en los teléfonos móviles. Es la configuración que te recomiendo. Si activas el botón de Whatsapp en todos los dispositivos aparecerá también en los ordenadores y, no es habitual tener la versión WhatsApp de escritorio instalada.
Llamada a la acción - Sirve para mandar un mensaje al usuario que le anima a responder a tu mensaje. Aparece al cabo de un tiempo que puedes configurar en el campo Retardo.

Mensaje - Aquí puedes escribir un mensaje preestablecido para facilitar la tarea al cliente y además que te ayude a identificar la página o el producto que esta viendo.
Posición en pantalla que puede ser a la derecha —la posición más habitual ya que el botón estará más cerca del dedo pulgar de los diestros— o a la izquierda.
Paso 3. Mensajes personalizados
Con «WhatsApp Me» puedes personalizar las opciones de contacto por WhatsApp para cada página o artículo. Así puedes dirigir las comunicaciones al departamento de ventas o de soporte técnico según la página desde la que se inicia la conversación. O puedes hacer que en unas páginas el botón de Whatsapp este visible y en otras no.
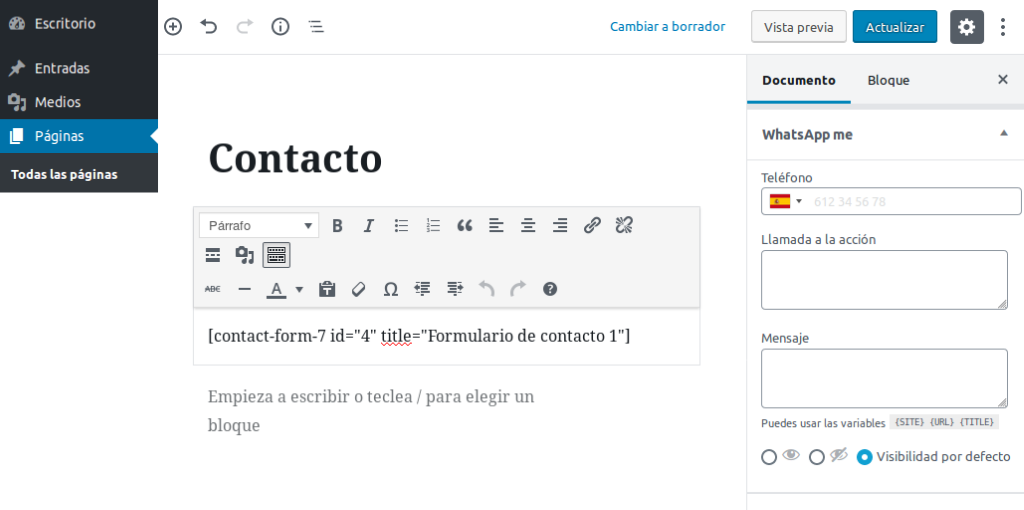
Cada página tiene una configuración propia que puedes establecer usando el editor de texto y las opciones de WhatsApp que aparecen en la parte derecha. Como puedes ver en esta imagen:

Como ves, es fácil añadir un botón de WhatsApp a tu sitio web y así crear un canal de comunicación muy efectivo con tus clientes y usuarios.

