En este artículo te enseño cómo hacer personalizaciones en el diseño de Contact Form 7 utilizando CSS usando las mismas técnicas que utilizan los diseñadores. Con unos conocimientos básicos de CSS podrás cambiar el diseño de tus formularios a tu gusto.
Qué necesitas
Lo básico es instalar el plugin Contact Form 7 y al menos tener un formulario en una de tus páginas.
A partir de aquí, para añadir el código CSS tienes dos opciones:
- Opción 1: Utilizar la opción CSS Adicional –> Es la opción sencilla.
- Opción 2: Crear un tema hijo –> Algo más compleja pero recomendable.
Añadir CSS Adicional es una técnica rápida y sencilla aunque te recomiendo crear un Tema Hijo o Child Theme, así te aseguras no perder los cambios con actualizaciones o cambios de tema.
Una vez creado el tema hijo harás los cambios en el fichero style.css que encontrarás en la carpeta del tema hijo.
Si tienes dudas, en estos artículos te explico lo necesario:
Modificando los estilos
Todos los elementos de los formularios de Contact Form están englobados en un div con la clase wpcf7 y que actúa como contenedor o wrapper. Utilizaremos este selector para modificar cualquier aspecto del formulario.
De este modo, si quieres cambiar el aspecto de un campo que pide un correo electrónico, utilizarás el selector .wpcf7 input[type=“email”] :
.wpcf7 input[type="email"]
{
background-color: #fff;
color: #000;
width: 50%;
}La primera línea es el selector. Indica que la selección es para todos los elementos con la clase wpcf7 y que dentro tienen un elemento input cuyo atributo type es email.
Otras clases que encontrarás en los formularios Contact Form:- .wpcf7-form Engloba todos los elementos del formulario. Todos los inputs y los botones de enviar o cancelar.
- .wpcf7-form-control Engloba cada uno de los campos o input.
- .wpcf7-text Todos los campos dónde introducir texto.
- .wpcf7-email Los campos para recoger correos electrónicos.
- .wpcf7-textarea Un texarea o un campo de texto que tiene varias filas.
- .wpcf7-submit Es el botón que envía el formulario.
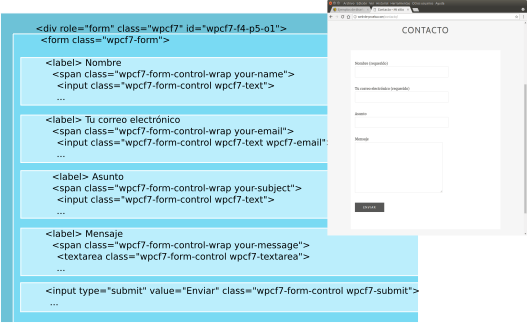
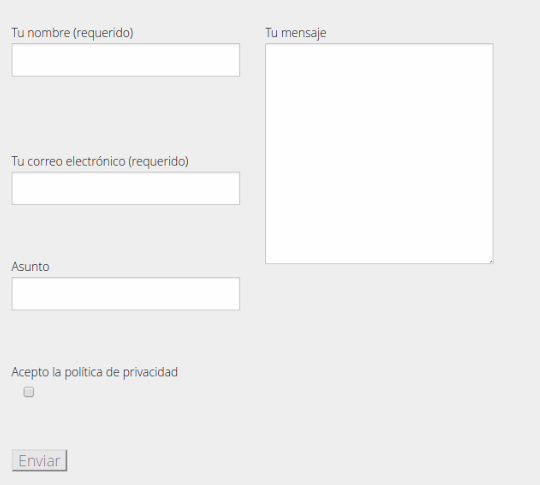
En la imagen inferior puedes ver un formulario de contacto. Junto a cada campo puedes ver la clase que tiene asociada:

Y ahora te mostraré algunos ejemplos de personalización:
Ejemplo 1. Diseño Responsive en Contact Form
Para conseguir que los formularios de Contact Form se adapten a los dispositivos móviles añade este código al fichero style.css del tema hijo que estás utilizando (o con la opción de CSS adicional como te mostré arriba):
/*-----------------------------
Diseño responsivo y ajustable y
con un ancho del 100%
para el plugin Contact Form 7
-------------------------------*/
div.wpcf7 .wpcf7-form-control {
max-width: 95%;
}
.wpcf7 select {
background-color: #fff;
border: 1px solid #ccc;
border-radius: 3px;
margin: 0;
padding: 4px;
text-indent: 0px;
width: 100%;
z-index: 100;
}
.wpcf7-text {
width: 100%;
}
.wpcf7-textarea {
width: 100%;
}Ejemplo 2. Cambiar el color de fondo
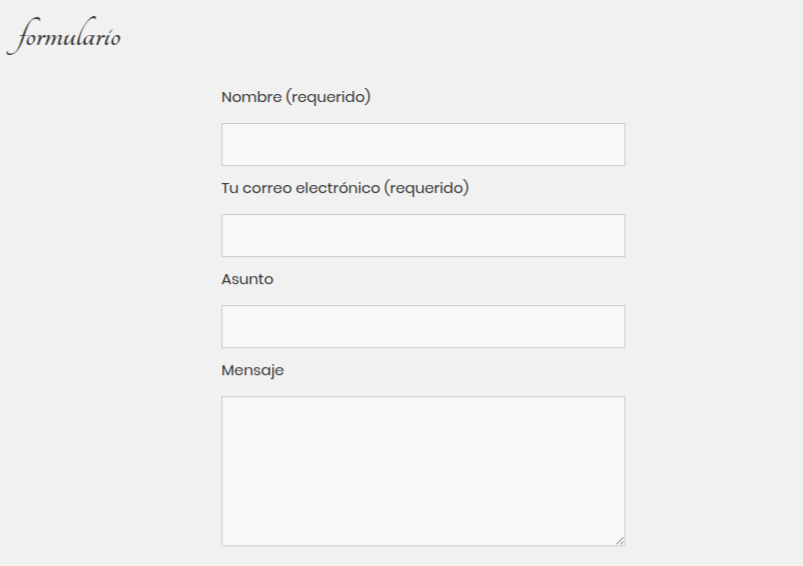
En este caso, voy a establecer como gris el color de fondo del formulario y le añadimos unos bordes redondeados para suavizar su aspecto:
.wpcf7 {
background-color: #f5f5f5; /* Color de fondo */
border: 2px solid #eee; /* borde para el formulario */
padding:20px 10px 10px 10px;
-webkit-border-radius: 4px; /* bordes redondeados */
-moz-border-radius: 4px;
border-radius: 4px;
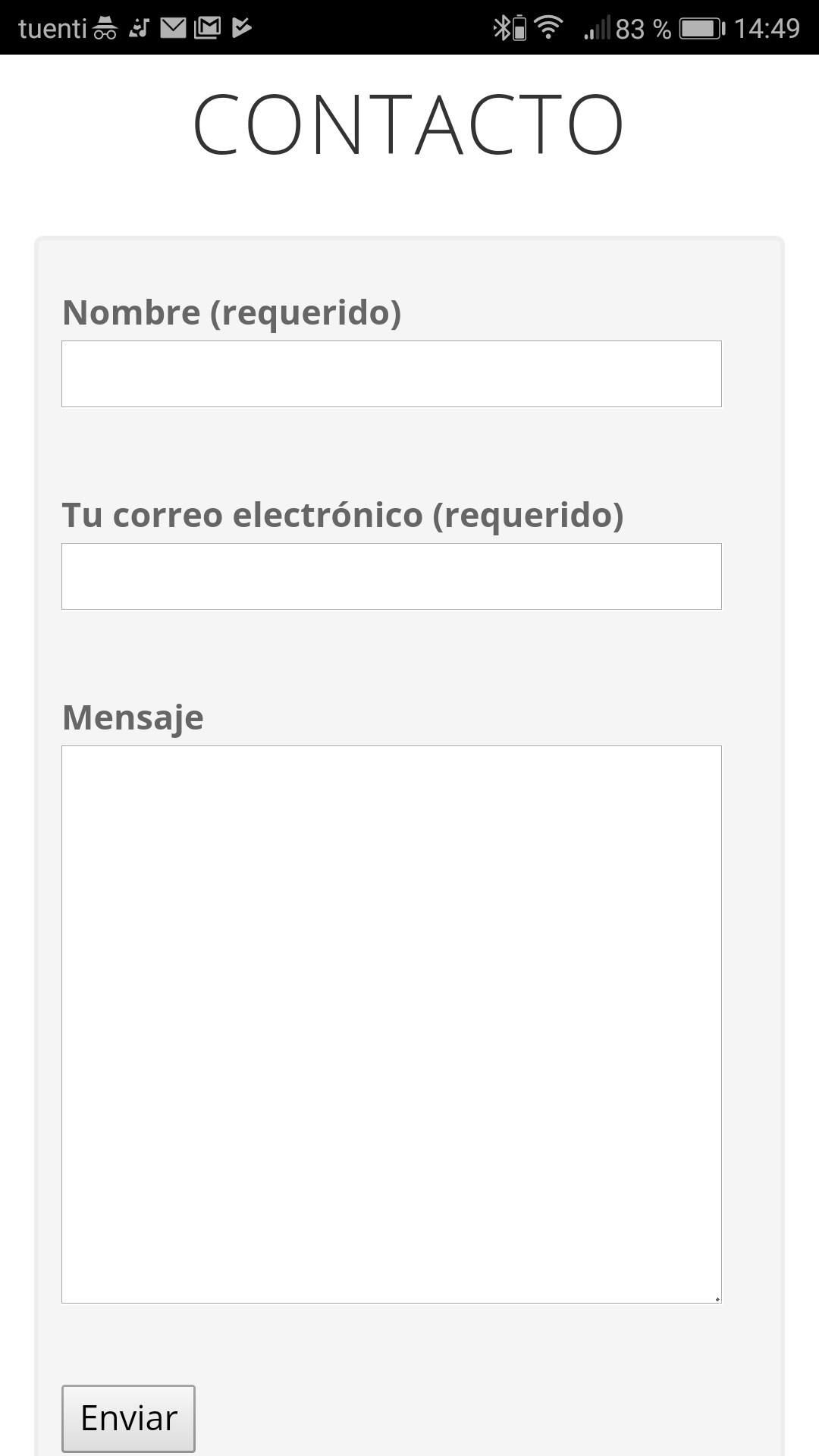
}Ahora, el aspecto de nuestro formulario tendrá este aspecto:

Ejemplo 3. Cambiar el color del botón enviar
Con este código CSS puedes cambiar el color y la forma del botón «Enviar» del formulario de contacto.
.wpcf7-submit{
background-color:black!important;
color:white!important;
border:none;
padding:20px;
}Tras añadir el código CSS al personalizador el botón se verá así:

Puedes hacer que el botón tenga los bordes redondeados añadiendo la propiedad border-radius:
.wpcf7-submit{
background-color:black!important;
color:white!important;
border: 2px solid red;
border-radius: 25px;
}
Ejemplo 4. Cambiar el tamaño de los campos
Por defecto, el tamaño de los campos de Contact Form ocupan todo el espacio disponible. En pantallas muy grandes el campo del formulario será muy largo resultando poco natural. La solución es establecer un tamaño máximo fijo.
.wpcf7-text {
max-width: 200px!important;
}El ejemplo usa la propiedad max-width para limitar el tamaño de los campos a 200px.
Ejemplo 5. Botón de envío en varias líneas
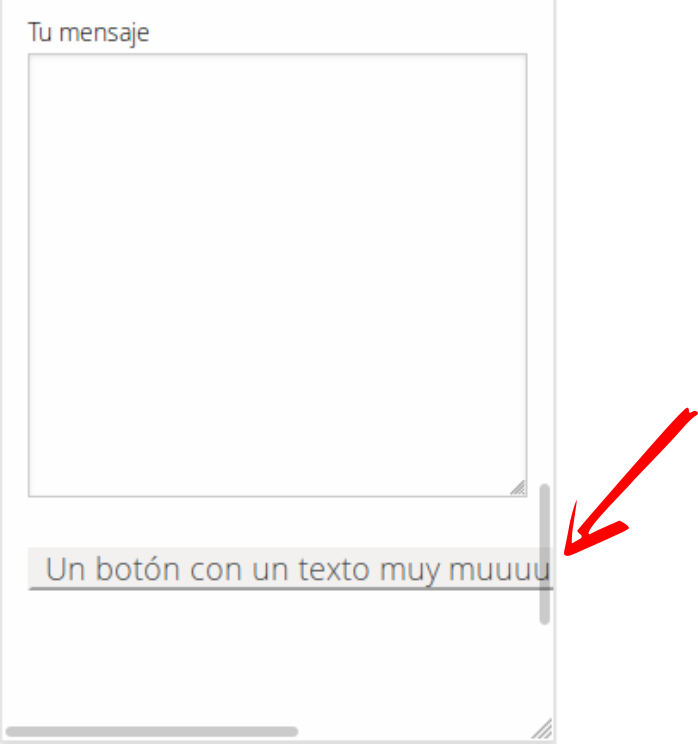
Si el botón del formulario tiene un texto muy largo no se verá completo en la pantalla de un móvil. Como en este ejemplo:

Para corregirlo —rompiendo el texto del botón en varias líneas— añade este CSS adicional:
.wpcf7-submit {
white-space: normal !important;
overflow-wrap: break-word !important;
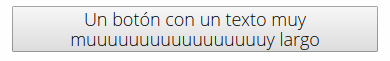
}Ahora el texto aparece repartido en varias líneas que se adaptan al tamaño de la pantalla.

Ejemplo 6. Formulario en 2 columnas
Este ejemplo saca todo el partido a CSS con un formulario en dos columnas y diseño flexbox.
Para que funcione hay que modificar la plantilla del formulario de Contact Form. Te enseño paso a paso:
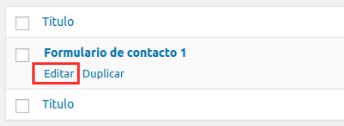
En el menú principal, pulsa en Contacto y luego en Formularios de Contacto. Pasa el ratón sobre el formulario de contacto que quieres modificar y pulsa en Editar:

Modifica el formulario para que siga esta plantilla:
<div class="flex-item">
<!-- Pon aquí los Elementos que se ven
en la izquierda -->
</div>
<div class="flex-item">
<!-- Pon aquí los Elementos que se ven
en la derecha -->
</div>Aquí puedes ver el código de mi ejemplo:
<div class="flex-item">
<label> Tu nombre (requerido)
[text* your-name] </label>
<label> Tu correo electrónico (requerido)
[email* your-email] </label>
<label> Asunto
[text your-subject] </label>
<label> Acepto la política de privacidad
[acceptance acceptance-59] </label>
[submit "Enviar"]
</div>
<div class="flex-item">
<label> Tu mensaje
[textarea your-message] </label>
</div>Luego, añade éste código CSS adicional al tema del mismo modo que viste anteriormente:
.wpcf7-form {
display: flex;
flex-direction: row;
flex-wrap: wrap;
width: 100%;
}
.flex-item {
display: flex;
flex-direction: column;
flex-basis: 45%;
margin:auto;
}Y aquí puedes ver el resultado. Un formulario de contacto en dos columnas con flexbox, sin utilizar tablas y que se verá perfectamente en cualquier tema de WordPress.

Ejemplo 7. Personalizar el botón de subir archivos
También puedes personalizar el botón para subir ficheros en Contact Form, tanto su aspecto como el propio texto del botón.
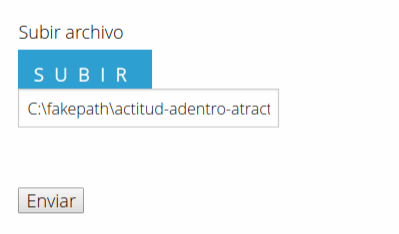
Este código CSS sirve para sustituir el texto que aparece por defecto Seleccionar archivo por SUBIR.
.wpcf7-file {
visibility: hidden;
}
.wpcf7-file:after {
content:'SUBIR';
visibility: visible;
display: block;
position: absolute;
background-color: navy;
color: white;
padding: 15px;
top: 2px;
}Tiene un inconveniente, y es que desaparece el texto informativo que muestra el nombre del fichero seleccionado. Para mantenerlo hay que emplear una solución diferente, usando Javascript como veremos a continuación:
En primer lugar modifica el formulario de Contacto Form añadiendo un nuevo campo de tipo texto. Este campo servirá para mostrar el nombre del fichero seleccionado.
[file your-file filetypes:jpg|txt limit:2mb id:fileuploadfield ]
[text uploadtextfield id:uploadtextfield class:uploadtextfield]Si te fijas en los componentes, verás que ahora tienen un parámetro id. Lo utilizará javascript para seleccionar cada elemento.
Por último, añade este código Javascript a WordPress.
(function($) {
$('#fileuploadfield').change(function() {
$('#uploadtextfield').val($(this).val());
});
})(jQuery);Este código detecta cuando un usuario selecciona un fichero y muestra su nombre en el campo de texto con id “uploadtextfield”.
Aquí puedes el resultado, el botón de subir ficheros ahora tiene un aspecto propio.

Ejemplo 8. Centrar el formulario
Para centrar el formulario en el espacio disponible de la pantalla añade este código CSS:
.wpcf7-form {
width: 50%;
margin: 0 auto!important;
}Aquí puedes ver el resultado:

Como puedes ver, gracias al personalizador de WordPress y con unos conocimientos mínimos de CSS puedes cambiar el aspecto de tus formularios de contacto: diseño responsive, poner color de fondo, cambiar el color del botón de envío o crear un formulario en dos columnas.

