Un constructor web es una herramienta para crear complejos diseños de página de una manera sencilla y sin conocimientos de maquetación web HTML o CSS. Con un constructor puedes crear un diseño diferente para cada una de tus páginas, usar una o varias columnas o añadir widgets en cualquier lugar.
Fíjate lo sencillo que es, maquetar con un constructor web es tan fácil como escoger un elemento web, arrastrarlo y soltarlo dónde quieres que aparezca.

Por qué usar un Maquetador Web
Porque es una manera sencilla para conseguir el diseño que quieres sin tener que buscar temas con opciones complicadas.
Además, la maquetación es más sencilla, arrastrar y soltar, al estilo de wix y weebly.
Aunque hay muchos constructores web para WordPress que permiten maquetar sin utilizar ni una sola línea de código te recomiendo:
Page Builder por Site Origin
Es el maquetador más popular de WordPress gracias a que es fácil de usar y a que es completamente gratuito. Y eso se nota en el número de descargas que tiene, más de un millón, y en el número de valoraciones positivas.

El constructor es compatible con todos los temas que están en el repositorio de WordPress y permite maquetar por columnas y añadir como componentes widgets de WordPress.
Una característica que me gusta mucho es la posibilidad de deshacer los cambios ya que guarda un historial completo.
Ahora vamos a ver como sacar partido al plugin.
Paso 1 - Instalar el plugin
Lo primero es instalar el plugin. Toda la instalación la haces desde el escritorio de WordPress. Recuérdame como entrar a WordPress
Busca e instala el plugin Page Builder by SiteOrigin y no te olvides de activarlo. Si tienes cualquier duda sigue este enlace dónde te explico cómo instalar un plugin paso a paso.
Paso 2 - Maquetar con columnas
Maquetar una página web consiste en dividir el espacio en varias filas y cada fila en columnas que pueden tener una anchura diferente y que se llaman celdas.
La maquetación con columnas es una opción que no tiene el editor por defecto de WordPress, de ahí la importancia de utilizar un maquetador.
Ahora crearás un diseño de página con varias columnas:
- Entra al escritorio de WordPress.
- En el menú principal del administrador pulsa en Páginas. Escoge una y pulsa en Editar para abrir el editor.

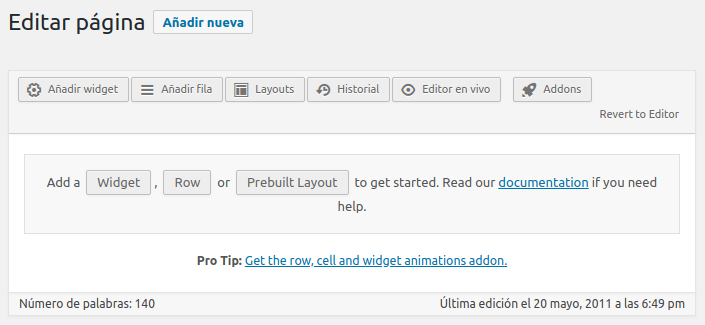
- Sobre el editor, pulsa en la pestaña Page Builder.

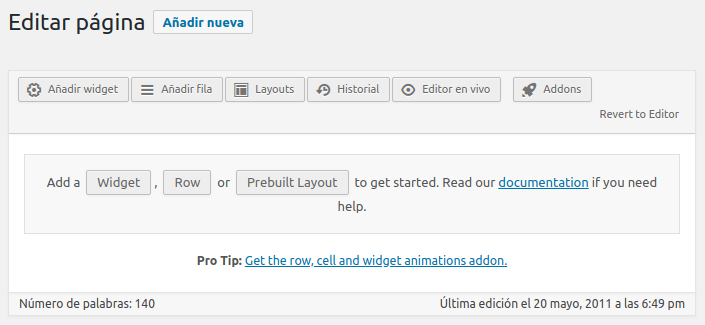
- En la barra de herramientas pulsa en el botón Añadir fila.

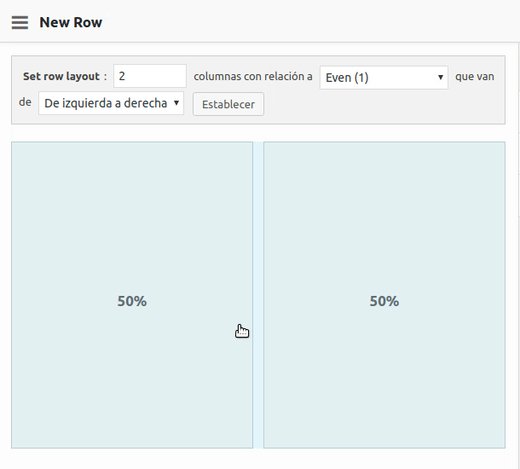
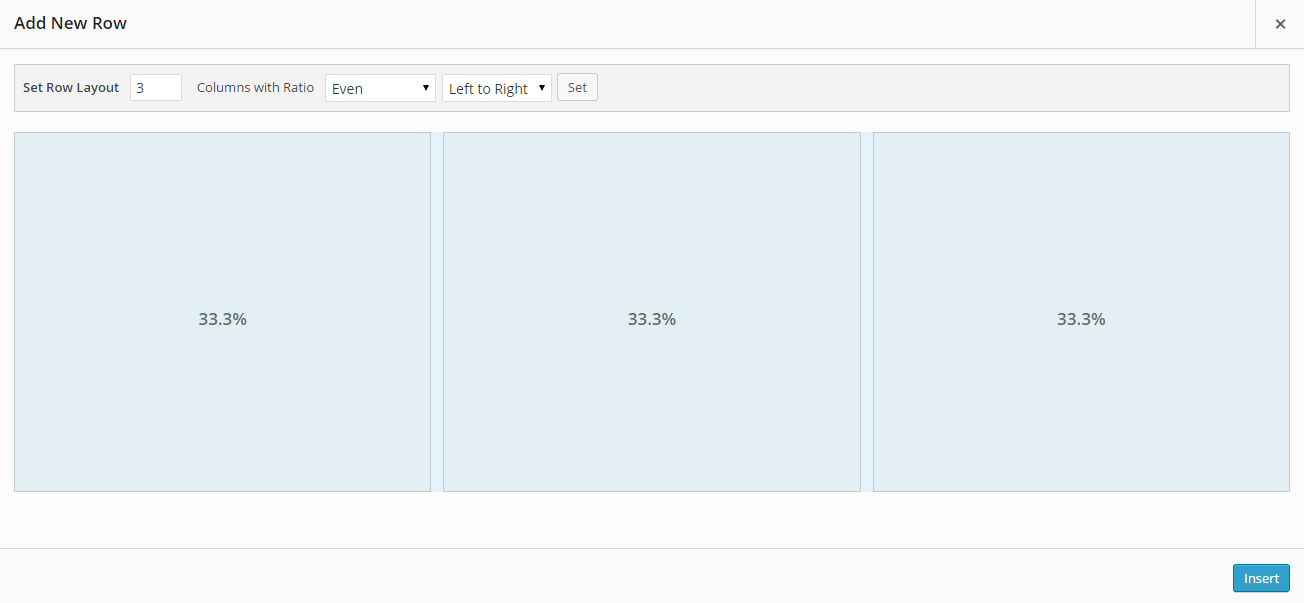
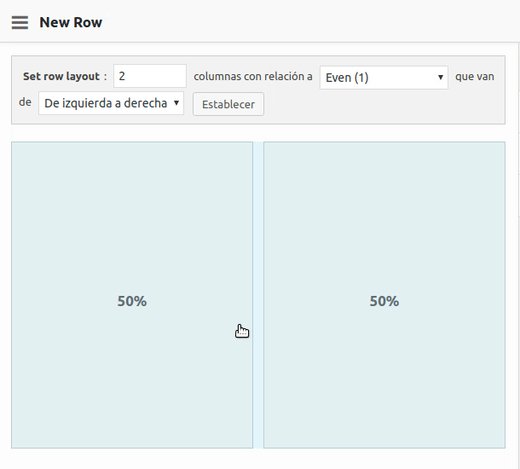
- Aparece el panel de configuración de fila. Por defecto crea dos columnas, para añadir o quitar cambia el valor del campo Set row layout.
Como puedes ver en este ejemplo, donde aparece una maquetación en 3 columnas:

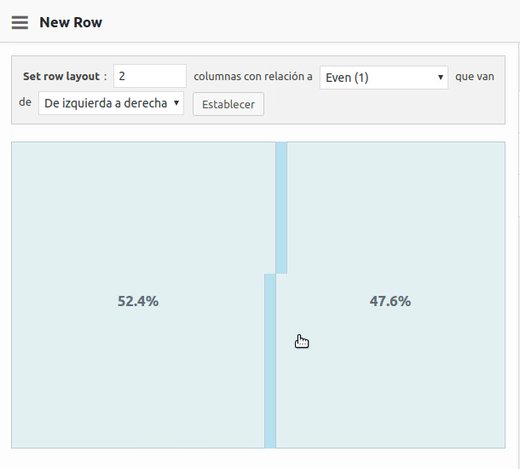
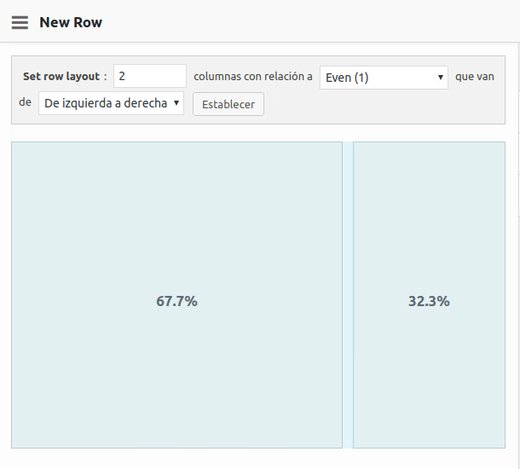
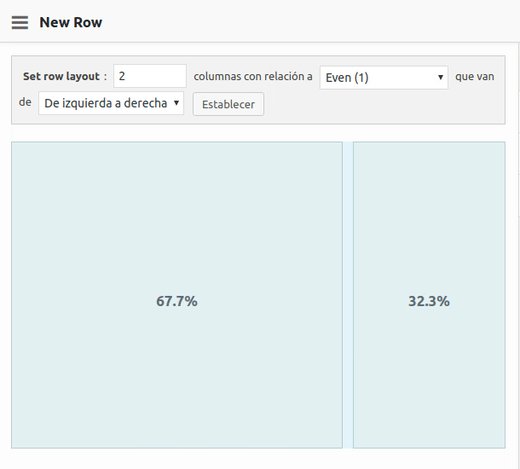
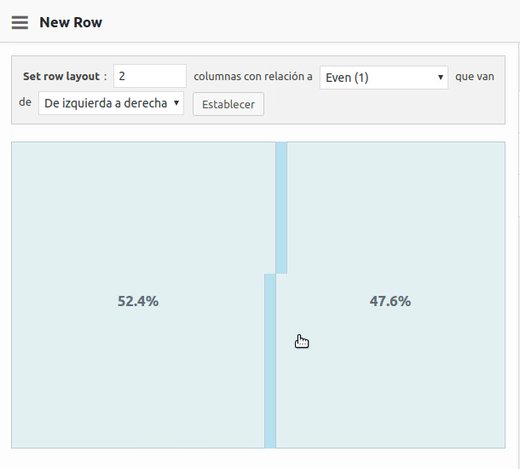
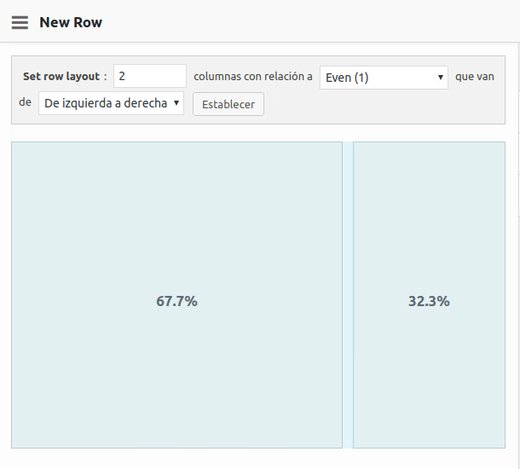
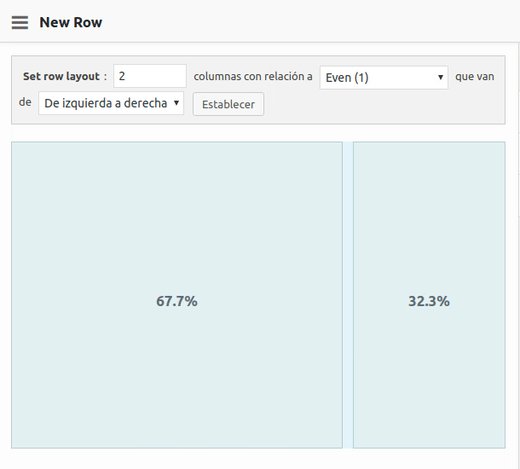
Y para variar el ancho de cada celda escoge entre los valores predefinidos que aparecen en el desplegable de ratios o utiliza los tiradores para el ratón como en este ejemplo:

Paso 3 - Insertar Widgets
Con el diseño preparado hay que crear el contenido que se consigue añadiendo widgets a cada celda.
Recuerda que los widget son como las piezas de un juego de construcción y que muestran algún componente como un párrafo de texto, una imagen, un formulario, un mapa, etc.
Añade un widget a una celda:
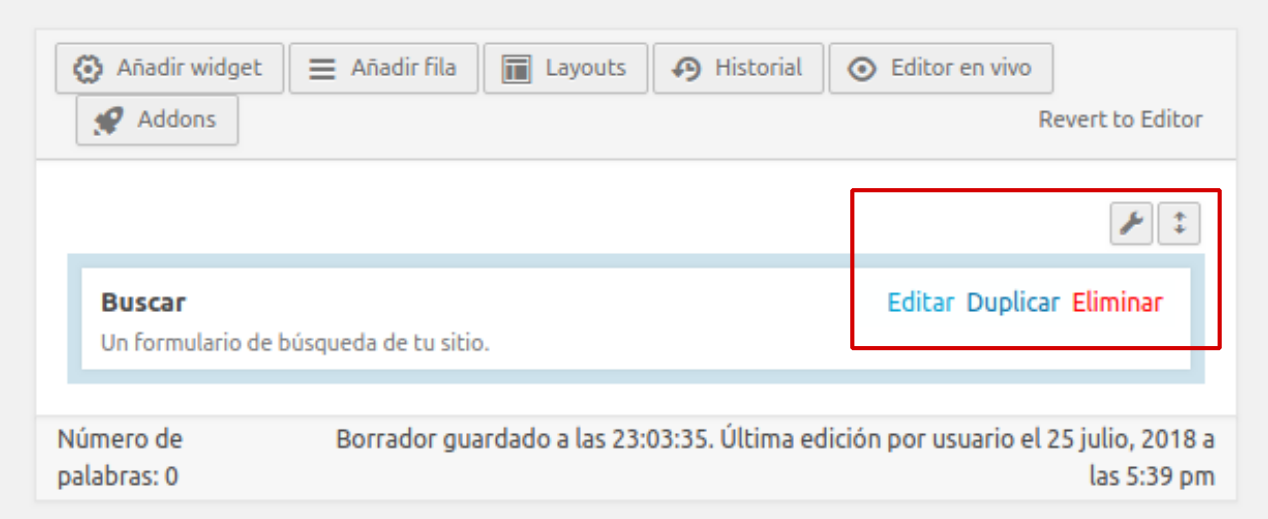
- Sin salir del editor de Page Builder pulsa sobre la celda para seleccionarla, y luego pulsa el botón Añadir Widget.

- El nuevo panel muestra todos los widgets disponibles que incluye los widgets de WordPress, del tema y de los plugin instalados.
Para insertarlo en la celda hay que pulsar en el widget. - Dependiendo del widget es posible que necesite ajustes en la configuración. Si pasas el ratón sobre el widget aparecerán las opciones de editar, eliminar y duplicar.

- Pulsa en el botón Actualizar para publicar los cambios.
En este vídeo puedes ver todo el proceso:
Espero que este artículo te ayude a encontrar el mejor maquetador para tu sitio.

