Las imágenes ocupan la mayor parte del tamaño de una página web. Cuanto más numerosas y de mayor tamaño, tienen un mayor impacto en la velocidad, la experiencia del usuario y en la puntuación que Google da al sitio web. Afortunadamente, existen varias técnicas para minimizar los problemas asociados a un sitio que tiene muchas imágenes.
Una de ellas es la carga diferida de imágenes, en inglés «lazy loading», que consiste en posponer la carga de las imágenes que no aparecen en un primer momento al abrir un sitio web.
En este artículo te enseñaré como funciona la carga diferida de imágenes que viene de serie en WordPress 5.5.
Lazy-loading de imágenes en WordPress 5.5
A partir de la versión 5.5 de WordPress las imágenes cargan de forma diferida automáticamente utilizando el atributo loading que es nativo en HTML 5.
El código HTML generado por WordPress es similar a este:
<img
src="carga_diferida.png"
loading="lazy"
alt="Una imagen"
width="500"
height="400"
>La clave es el uso del atributo loading=lazy. Funciona del siguiente modo: Cuando el navegador encuentra el atributo loading en una imagen tendrá en cuenta la velocidad de la conexión y la zona visible de la página para decidir si descarga la imagen inmediatamente o la pospone. Así, evita descargar imágenes que quizás nunca lleguen a ser visibles. Además del ahorro de ancho de banda, el sitio carga más rápido, ya que el navegador puede mostrar el texto a la espera de la descarga de las imágenes.
Es importante tener en cuenta que WordPress solo añade lazy loading a aquellas imágenes que tienen un tamaño definido con los atributos width y height. De este modo, el navegador reserva el espacio de la imagen y evita que los elementos de la página “bailen” mientras carga la página web. Este efecto se denomina «Layout Shift» y su efecto se representa por el índice CLS por sus siglas en inglés Cumulative Layout Shift que es un factor que tiene en cuenta Google Page Speed para el cálculo de su puntuación.
Desactivar lazy-loading
Por defecto, WordPress añade el atributo loading="lazy" a todas las imágenes generadas con las funciones:
- the_content
- the_excerpt
- widget_text_content
- wp_get_attachment_image
- get_avatar
Que muestran el contenido de posts, los resúmenes, los widgets, las imágenes destacadas y el avatar respectivamente.
Para activar o desactivar la etiqueta loading en una de estas funciones usarás el nuevo filtro wp_lazy_loading_enabled(string $tag_name, string $context).
Que recibe los parámetros:
$tag_namees siempre ‘img’.$contextque puede ser:the_content,the_excerpt,widget_text_content,get_avatarowp_get_attachment_image.
La mejor forma de entender su uso es con unos ejemplos:
Ejemplo 1. Desactivar lazy-loading para imágenes destacadas
Para desactivar el atributo loading para las imágenes destacadas añade al fichero functions.php del tema este código:
<?php
function desactivar_image_lazy_loading( $default, $tag_name, $context ) {
if ( 'img' === $tag_name && 'wp_get_attachment_image' === $context ) {
return false;
}
return $default;
}
add_filter(
'wp_lazy_loading_enabled',
'desactivar_image_lazy_loading',
10,
3
);Si no estás familiarizado con la programación en WordPress, en este artículo te explico como crear un tema hijo en WordPress. Un tema hijo sirve para añadir código y modificar un tema de WordPress de forma segura.
Ejemplo 2. Desactivar lazy-loading completamente
En algunas proyectos necesitarás desactivar completamente la carga diferida de imágenes. Para ello, añade este filtro al fichero functions.php.
<?php
add_filter( 'wp_lazy_loading_enabled', '__return_false' );Ejemplo 3. Desactivar lazy loading a una imagen concreta
Para desactivar el atributo loading a una imagen concreta puedes utiliza el nuevo filtro llamado wp_img_tag_add_loading_attr(string $tag_name, string $context).
Que recibe los parámetros:
$valuees el valor asignado al atributo loading:lazy,eagerofalse.$imagees la etiqueta completa de la imagen con sus atributos.$context, similar al anterior.
La función retorna la etiqueta img al que ha incluido el atributo loading.
Para desactivar el atributo loading de la imagen con id 42:
<?php
function desactivar_loading_image_42_large( $value, $image, $context ) {
if ( 'the_content' === $context ) {
// obtén la url de la imagen con id 42 y tamaño large
$image_url = wp_get_attachment_image_url( 42, 'large' );
// comprueba si coincide el src de la imagen analizada con
// la propia de la imagen que está siendo filtrada.
if ( false !== strpos( $image, ' src="' . $image_url . '"' ) {
// coincide --> filtrar
return false;
}
}
// no coincide --> retorna la imagen con el
// atributo loading
return $value;
}
add_filter(
'wp_img_tag_add_loading_attr',
'desactivar_loading_image_42_large',
10,
3
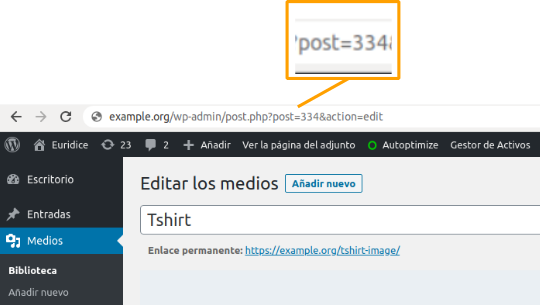
);NOTA Una forma sencilla de conocer el id de una imagen es abrirla desde la biblioteca de medios y revisar el parametro post de la url.

La carga diferida de imágenes o lazy loading es una técnica para mejorar la velocidad de una página web. Esta incluida de serie en WordPress desde la versión 5.5 que a traído muchas novedades interesantes.

