Te voy a enseñar a crear un popup en WordPress para captar clientes ofreciendo una prueba gratuita de tus productos o servicios.
Es una de las técnicas de Marketing más efectivas a la hora de atraer clientes. La idea es sencilla, si escribes libros puedes ofrecer descargas gratuitas de los primeros capítulos, y si eres un profesional, puedes dar una sesión a modo de muestra. A cambio, te facilitará sus datos de contacto que te servirán para convertir los interesados en clientes.
Te voy a enseñar una manera sencilla, sin listas de suscriptores, sólo un formulario de contacto de Contact Form que aparecerá de una forma muy llamativa dentro de una ventana emergente -un popup-. Este formulario sirve para dos propósitos: para captar los datos de contacto del interesado y para poder realizar la demo que le hemos prometido.

Paso #1. Crear un Formulario con “Contact Form”
Necesitas tener un plugin para crear formularios y te recomiendo Contact Form 7. Si necesitas saber más sobre como funciona o ayuda para instalarlo revisa este artículo: cómo crear un formulario de contacto con WordPress.
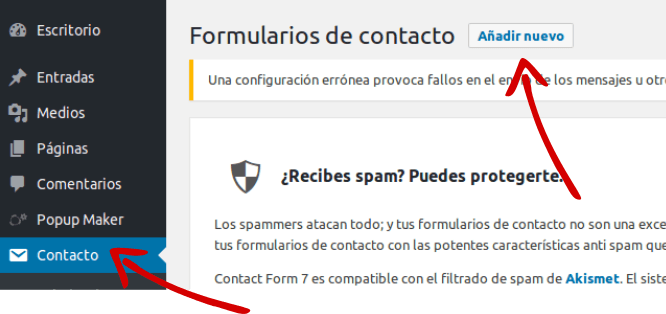
El primer paso consiste en crear el formulario. En el menú principal pulsa en Contacto y luego en el botón Añadir nuevo.

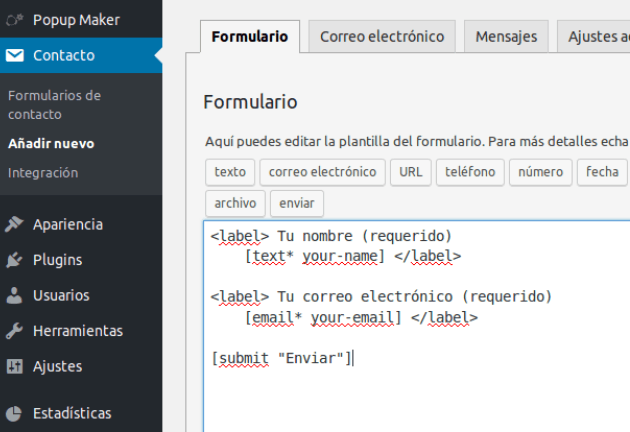
Añade todos los campos que necesites, los datos mínimos que debes pedir son el nombre y una dirección de correo electrónico o una forma de contacto como un teléfono. Recuerda que tienes que añadir una casilla de consentimiento si tus usuarios son europeos. (Cómo adecuar tus formularios al RGPD).

Pulsa en el botón Guardar para generar el
shortcode asociado al formulario.

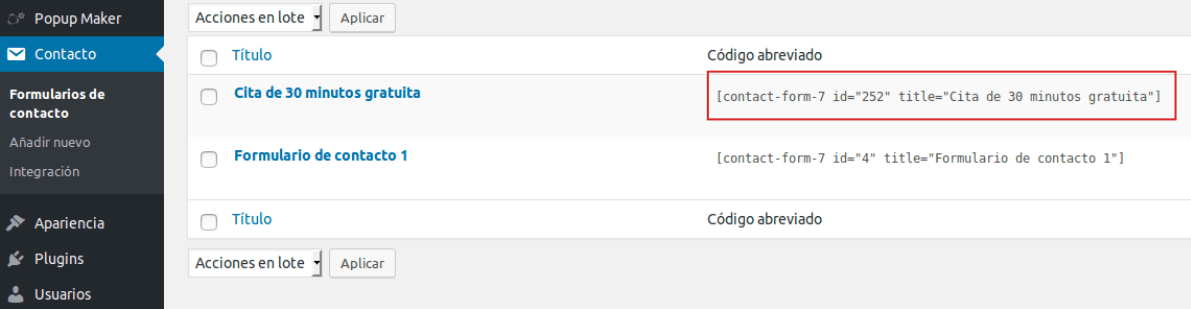
Copia el código del shortcode que lo utilizarás en el siguiente paso.
Paso #2. Crear una ventana emergente con “Popup Maker”
Instala el plugin Popup Maker que su versión básica es gratuita y te servirá para crear una ventana emergente dónde colocar el nuevo formulario.
Lo encontrarás en el repositorio de WordPress y este es su aspecto en los resultado de búsqueda:

Tras
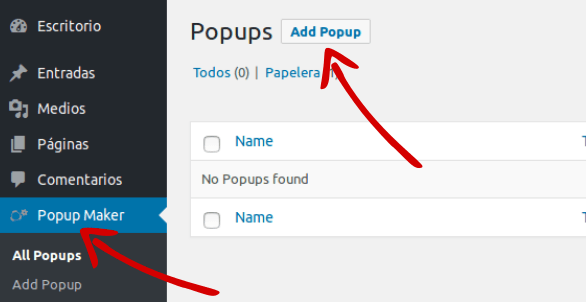
instalar y activar el plugin, en el menú principal pulsa en la nueva opción Popup Maker y luego en el botón Add Popup.

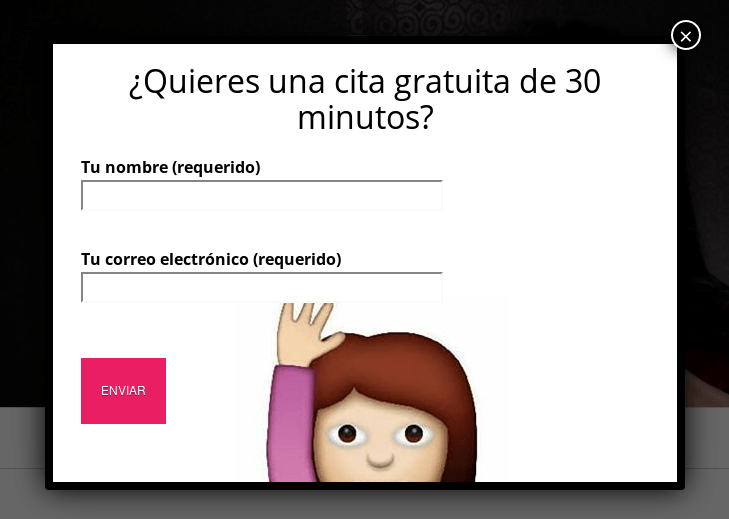
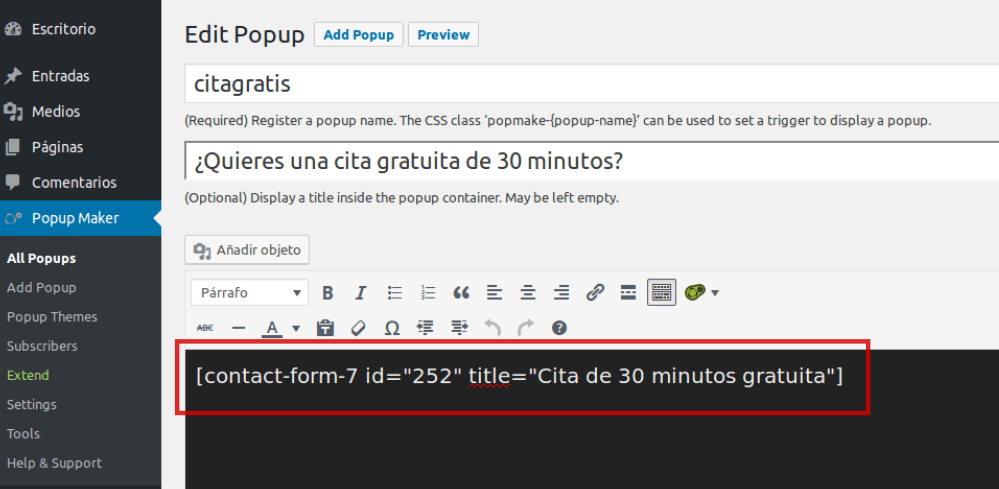
Pon un nombre al popup y un título. En mi ejemplo he usado “citagratis” como nombre y como titulo "¿Quieres una cita gratuita de 30 minutos?".
En el contenido, pega el shortcode del formulario de contacto que generaste en el paso anterior.

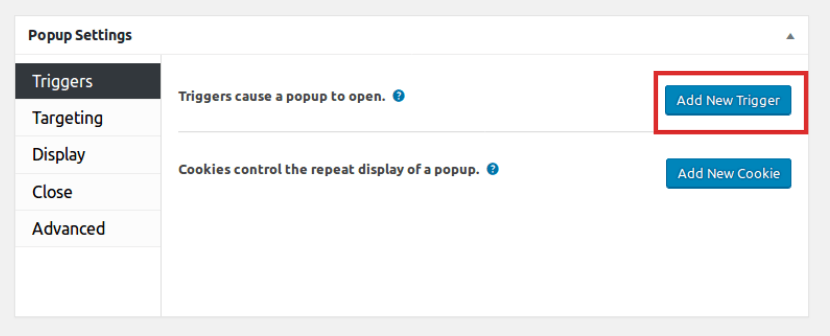
Ahora, fíjate en la parte inferior, donde hay opciones importantes de configuración.
La más importante son los Triggers que representa la acción que abrirá la ventana emergente.
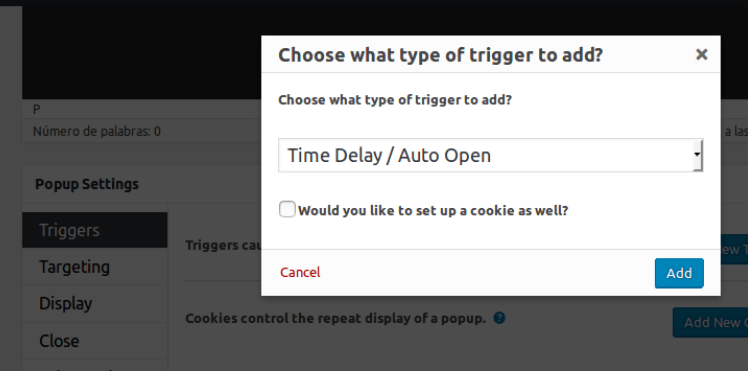
Pulsa en el botón Add New Trigger.

Y selecciona la opción Time Delay / Auto Open ya que queremos que el popup se abra transcurridos algunos segundos desde que el visitante llega al sitio. Pulsa en el botón Add para continuar.

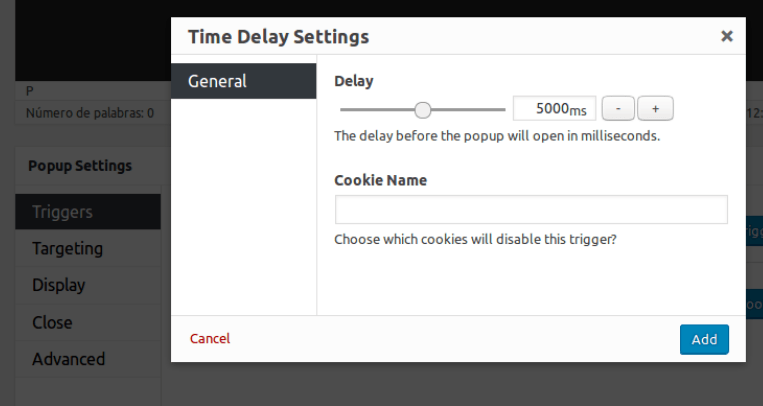
Ahora, escoge el tiempo en milisegundos que tardará en abrirse el popup y pulsa el botón Add. En el ejemplo uso 5000ms que son 5 segundos de espera tras abrir la página.

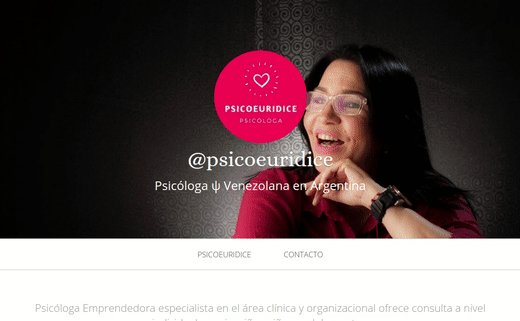
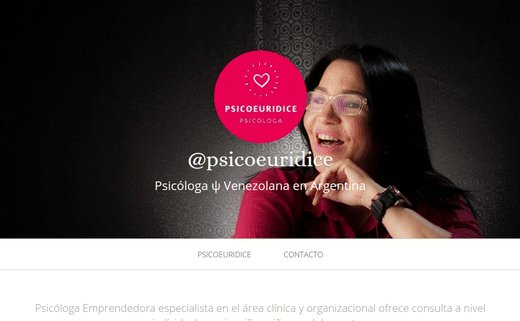
Para finalizar y activar el popup pulsa el botón Publicar. Aquí puedes ver el resultado de mi ejemplo:

En este ejemplo, ofrezo una cita gratuita online para atraer a clientes potenciales, del mismo modo puedes ofrecer otro tipo de contenido, como capítulos de un libro en formato PDF, minicursos online o vídeos exclusivos.

