Un menú de navegación es un elemento fundamental del diseño de un sitio. Sirve para dirigir los visitantes hacia las secciones más importantes o como una ayuda para encontrar esos artículos que están buscando.
El menú más importante es el Menú Principal que aparece en la cabecera de todas las páginas, aunque también puedes encontrar menús en otros lugares como el pie de página o en las barras laterales.
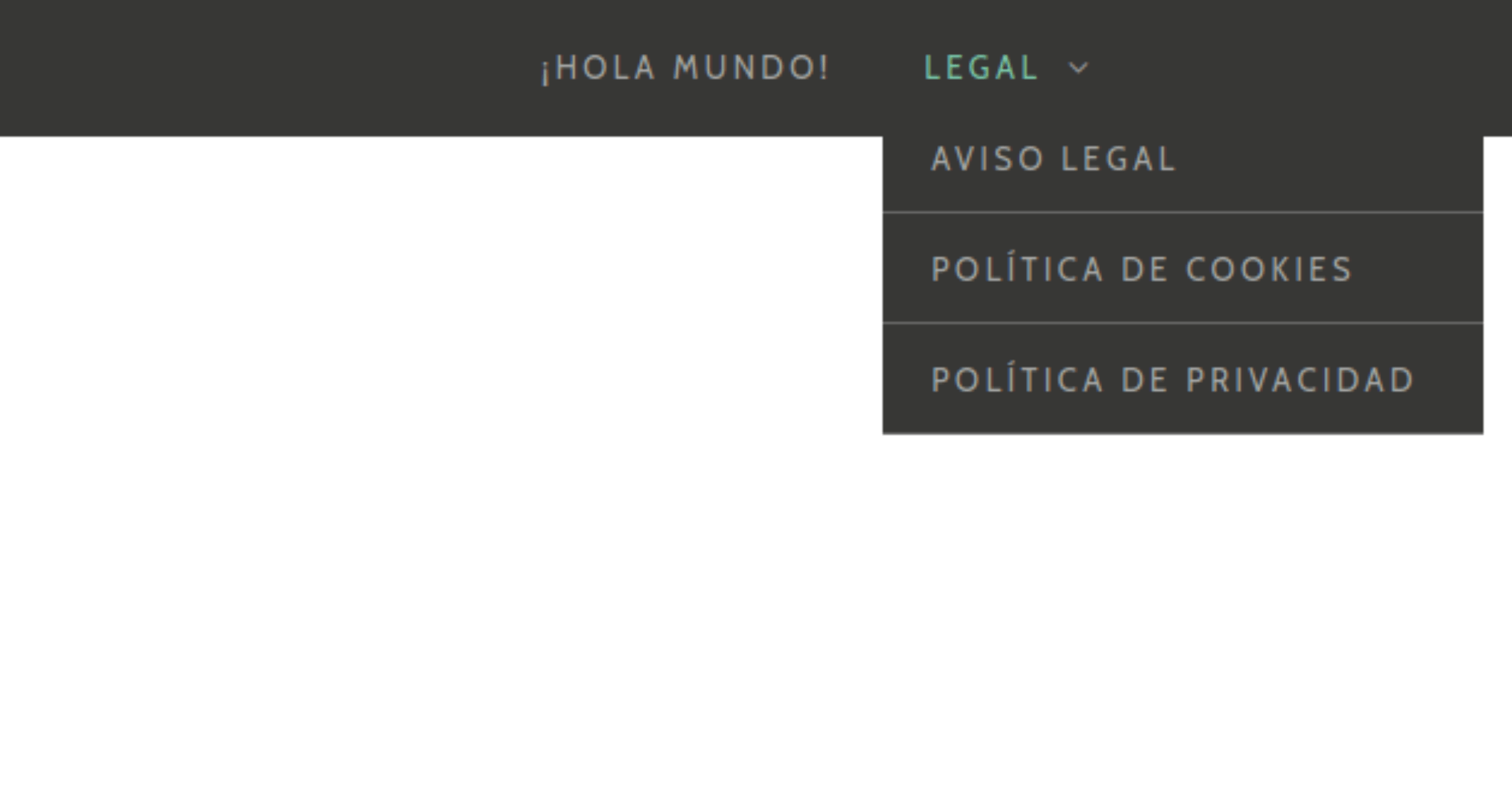
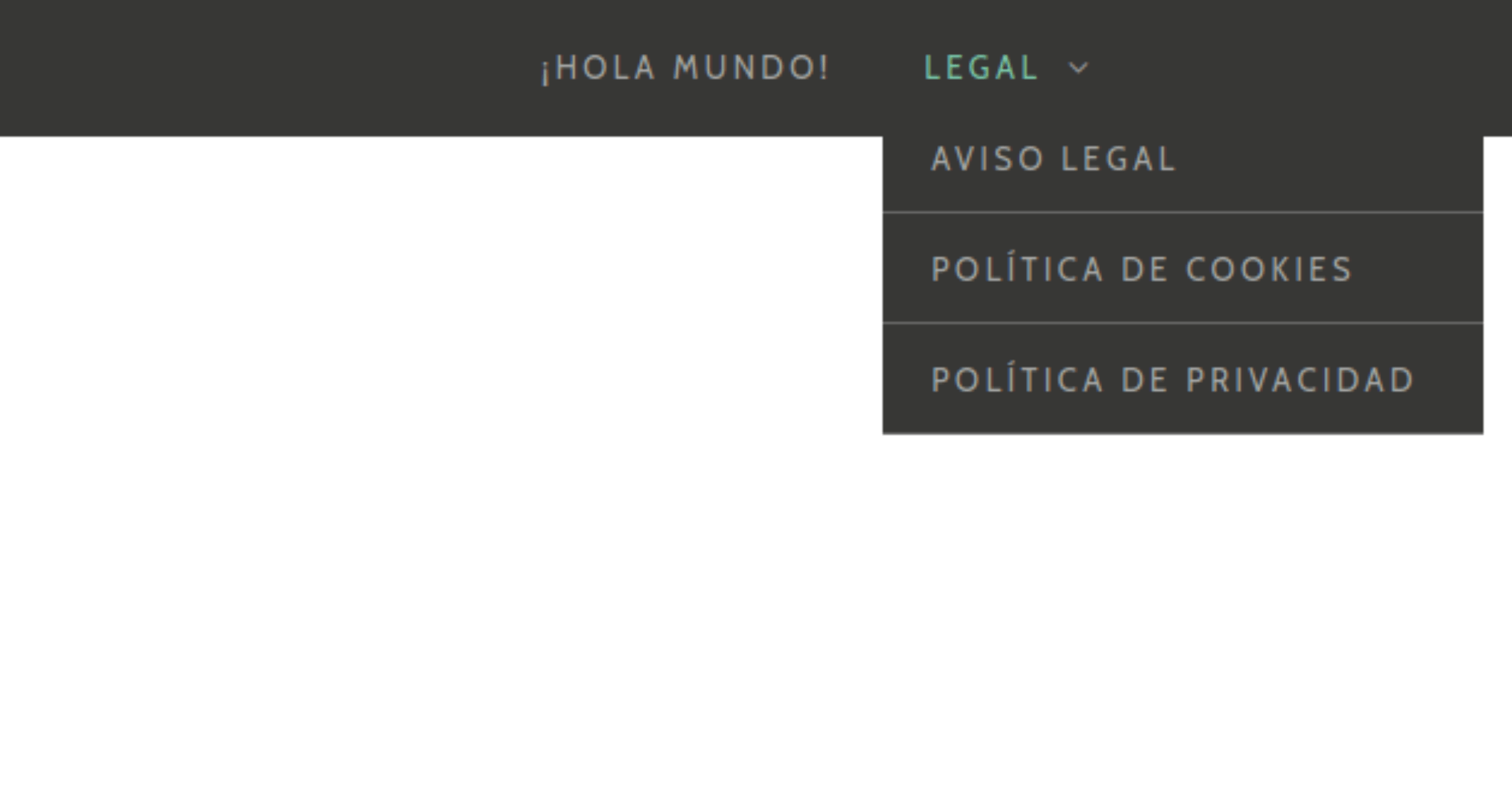
En este artículo te voy a enseñar cómo crear uno de estos menús, que puede resultar parecido al que puedes ver en este ejemplo:

#1. Crear un menú
Es posible crear un menú con uno o con varios niveles - llamados submenús - y, que cada uno de estos apunte a un artículo, una página o a un enlace ya sea al propio sitio o a uno ajeno.
Para crear un menú hay que entrar al escritorio y seguir estos pasos:
- Entra al escritorio de WordPress.
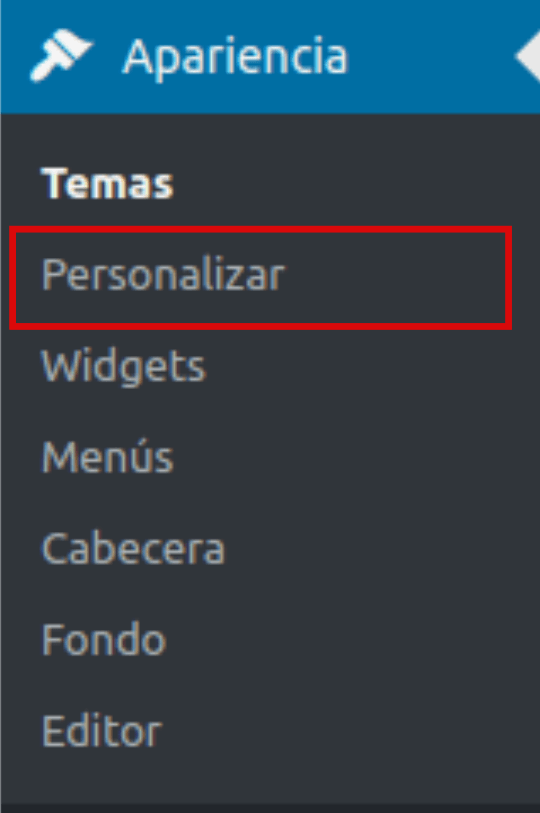
- En el menú principal pulsa en Apariencia y luego pulsa en el submenú Personalizar que abre el Personalizador.

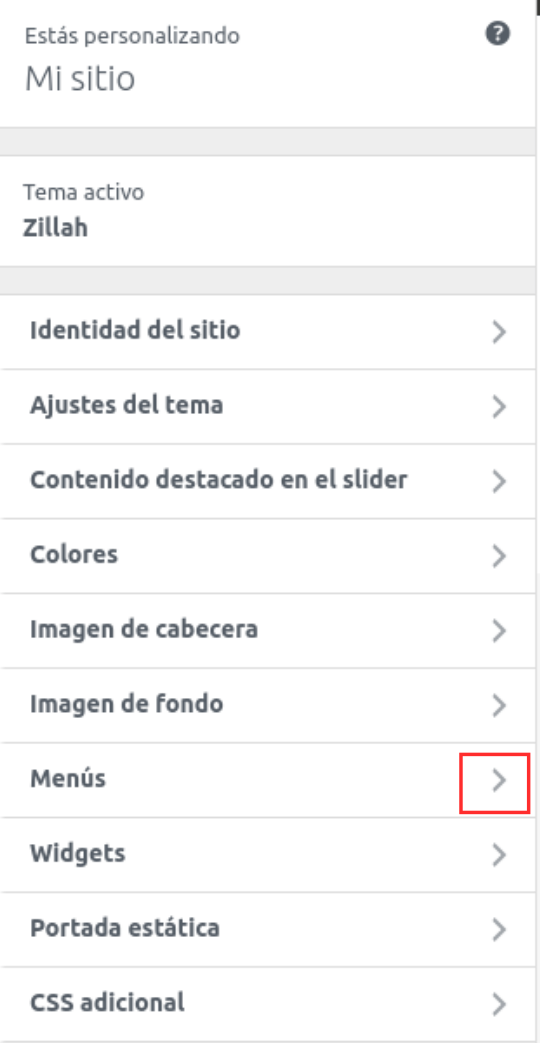
- El Personalizador es la herramienta fundamental para cambiar el aspecto de un sitio hecho con WordPress. Encontrarás que tiene un aspecto diferente al propio del escritorio de WordPress. Lo reconocerás por su fondos blancos. Ahora, pulsa en el menú Menús.

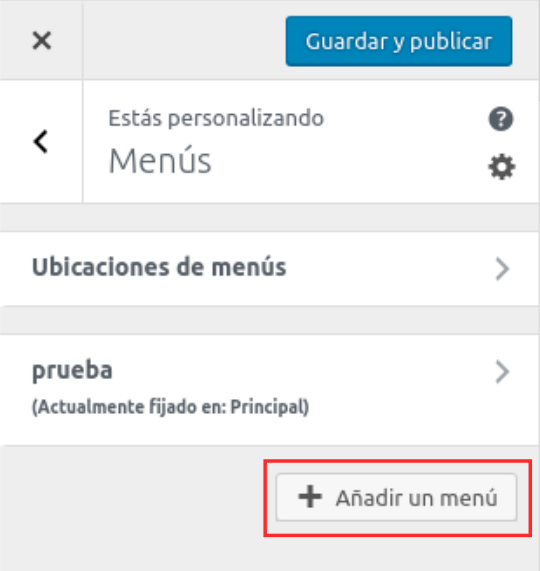
- Pulsa en el botón Añadir un menú.

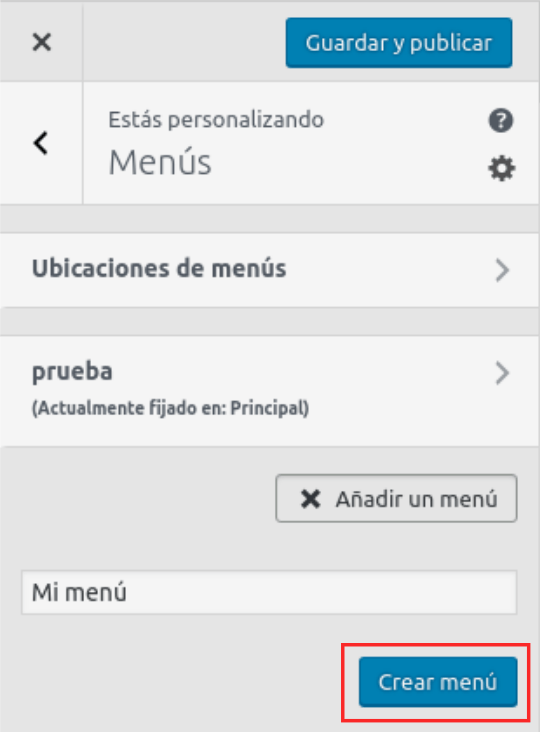
- Estás creando un nuevo nuevo. Tienes que escribir un nombre que te servirá para identificarlo y pulsar en el botón Crear Menú.

#2. Añadir elementos al menú
A la hora de crear un menú personalizado puedes añadir enlaces que apunten a todos los elementos que puedes crear con WordPress, así puedes crear menús que lleven al usuario a:
- Páginas o Artículos - Los elementos principales de un sitio hecho con WordPress.
- Categorías - Y así mostrar un listado de artículos de una categoría.
- Etiquetas - Lo mismo pero listando por etiquetas o tags.
- Enlaces personalizados - Que apuntarán a un sitio externo, por ejemplo a una red social.
Ahora, vas a añadir elementos al menú:
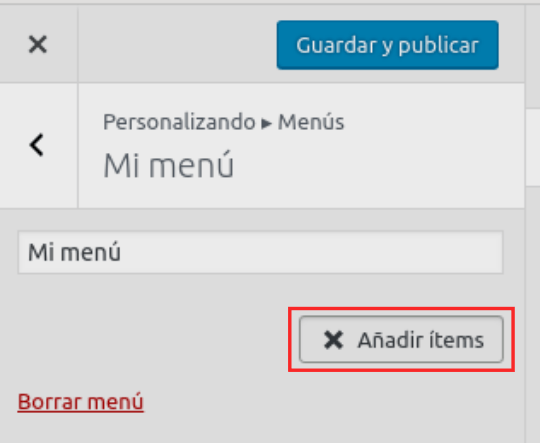
- Pulsa el botón Añadir ítems.

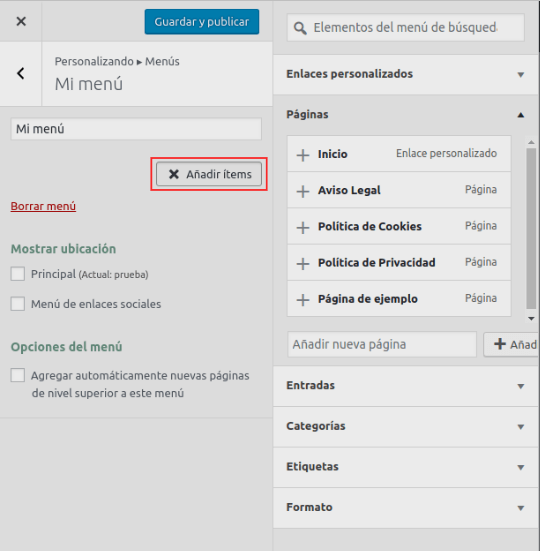
- Escobe los elementos que necesites, para añadirlos pulsa en el símbolo + que aparece a la izquierda de cada uno. Puedes añadir elementos distintos si quieres, por ejemplo un elemento del menú puede apuntar a la página de Contacto y otro a un listado de los últimos artículos del blog.

#3. Organiza el menú en submenús
Puedes crear menús de varios niveles formados por uno o varios menús anidados.
- Pulsa el enlace Reordenar para que aparezcan las flechas de control.
- Pulsa en la flechas
^vpara mover hacia arriba o hacia abajo un elemento en el menú. - Pulsa en las flechas
<>para crear un submenú.
#4. Quitar elementos del menú
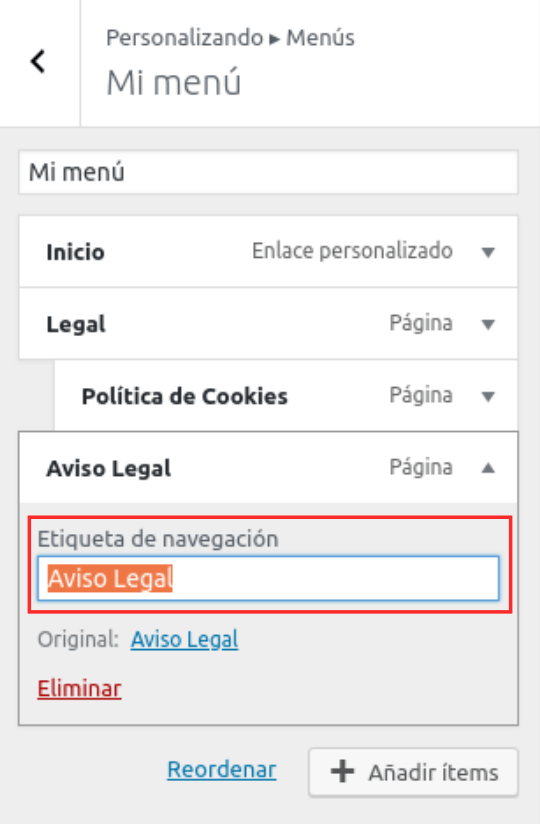
Para eliminar uno de los elementos del menú despliega sus opciones pulsando en la flecha de expansión que aparece a la derecha y luego en el enlace Eliminar.
#5. Cambiar de nombre un menú
Al expandir las opciones del menú también encontrarás el apartado Etiqueta de navegación que sirve para cambiar su nombre y es el que se mostrará en el menú.

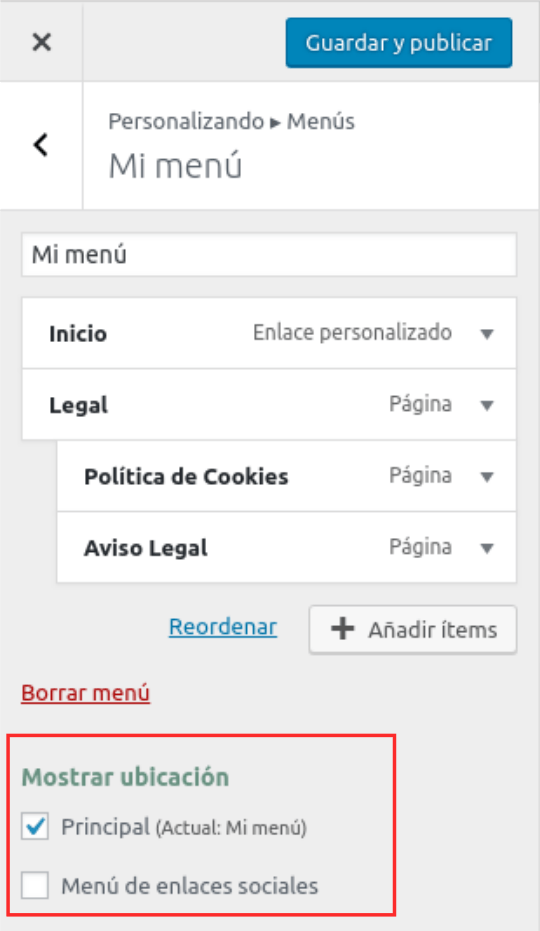
#6. Selecciona una ubicación para el menú
El diseñador de cada tema de WordPress establece una o varias localizaciones para los menús.
Todos los temas incluyen una ubicación para el menú principal y la mayoría para un menú en el pie de página que se utiliza para los avisos legales y los créditos.
Algunos temas también permiten crear menús en las barras laterales a través de widgets.
Para seleccionar la ubicación:
- En el apartado Mostrar ubicación marca el sitio dónde quieres que aparezca el menú.

#7. Guardar los cambios
El último paso es publicar el nuevo menú pulsando el botón Guardar y Publicar que aparece en la parte superior del personalizador.
Y, ya puedes probar el funcionamiento del nuevo menú.