En el anterior artículo te he enseñado como [crear un formulario de Contacto para Wordpress](https://superadmin.es/blog/wordpress/crear-formulario-contacto-wordpress/"Crear un formulario de Contacto"). Ahora, de un modo muy similar, te enseñaré como añadir un mapa que mostrará la ubicación de tu negocio en un mapa de Google Maps.
Paso 1. Instalar el plugin WP Google Maps
El primer paso es instalar el plugin WP Google Maps. La versión básica es gratuita y permite añadir un mapa de una manera muy sencilla, introduciendo la dirección de tu negocio o las coordenadas GPS.
Empezemos:
Accede al administrador de WordPress desde tu navegador añadiendo /wp-admin a la dirección de tu dominio:
http://example.org/wp-admin
- Haz clic en
Pluginsy seleccionaAñadir nuevo. - En la caja de texto
Buscar pluginsescribeWP Google Maps. Al cabo de unos segundos, aparecerá entre los resultados de búsqueda. Pulsa enInstalary luegoActivar. - Ahora el administrador de WordPress muestra un nuevo elemento de menú llamado
Mapas.
Paso 2. Alta en Google Maps
Para funcionar, WP Google Maps, utiliza Google Maps. Para utilizarlo necesitas registrarte o tener una cuenta con Google.
La cuenta de Google te dará acceso a muchos servicios útiles para tu web, como Google Analytics, Google reCaptcha, Webmaster Tools y muchos otros.
Si ya tienes una cuenta Gmail, ya tienes una cuenta de Google. Si no es así, aquí, puedes crear una cuenta con Google.
Luego es necesario crear una Key para utilizar el API de Google Maps. Una Key es una clave o código que nos va a permitir el uso de este servicio o Api.
Puedes ver como es el proceso de creación de una key en este vídeo:
- Accede a la consola de Administración de Apis de Google, haciendo clic en este enlace: https://console.developers.google.com. Si no estas logueado con tu cuenta de Google te pedira tu dirección de correo de Gmail y tu contraseña.
- Aparece un formulario para el alta de una nuevo proyecto en Google. Selecciona
Crear proyectoy pulsa el botón Continuar. - En el apartado
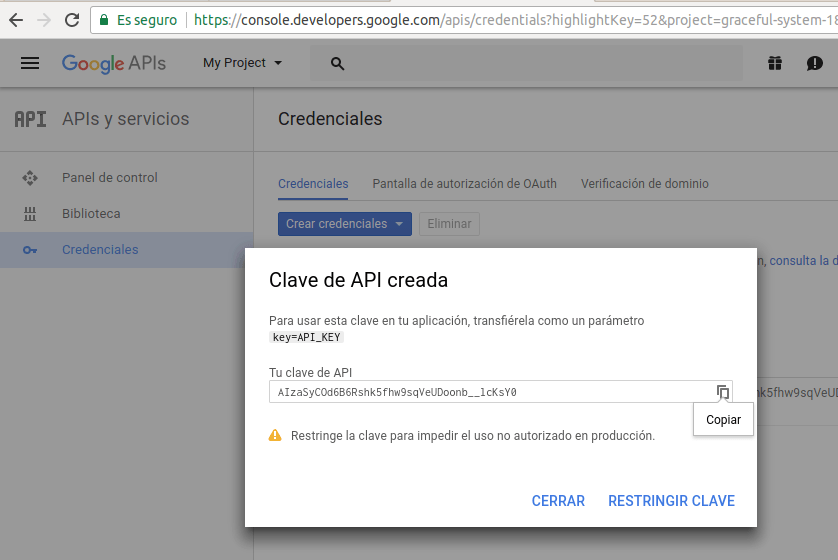
Restricción de clave, mantenemos la opción Ninguna y pulsa el botón Crear. - En unos segundos verás tu clave de API en la ventana

- Copia la clave en el portapapeles para usarla en el siguiente paso:
Paso 3. Configura el Plugin añadiendo la nueva Key
Una vez hemos conseguido crear la Key de Google Maps volvemos al administrador de Wordpress para añadirla al plugin de mapas como vemos aquí:
- Haz clic en
Mapasy luego enConfiguración. - En la pestaña
Avanzado, pega la key en la casilla Clave de la Api y pulsa Guardar.
Paso 4. Crea tu mapa
La configuración esta lista y ya podemos añadir el mapa con nuestra ubicación.
El proceso es igual que el que utilizamos al [crear un formulario de Contacto](https://superadmin.es/blog/wordpress/crear-formulario-contacto-wordpress/"Crear un formulario de Contacto"). Al crear un nuevo mapa, obtendremos un fragmento de código o shortcode que pegaremos en la página o artículo dónde queremos aparezca el mapa.
- Haz clic en
Mapasy seleccionaMapas. - Aparece un mapa ya creado, pulsa en Editar.
- En la sección
Marcadoresañade la dirección de tu negocio o las coordenadas GPS y pulsa el botónAgregar Marcador. - En la parte superior verás que aparece un fragmento de código (shortcode), que hay que copiar al portapapeles para utilizarlo posteriormente. Es similar a este:
[wpgmza id="1"]
Por último, para añadir el nuevo mapa a la página de Contacto:
- Haz clic en el menú
Páginasy luego en la página de Contacto. - Pega el código que hemos copiado anteriormente en el Área de texto a la altura que quieres que aparezca y pulsa el botón
Actualizar.
Ya sólo falta probar que funciona correctamente visitando la página de Contacto.

