El formulario de contacto es un elemento imprescindible para que los visitantes del sitio puedan contactar contigo.
Un formulario sirve para más que enviar correos electrónicos. Sirve para ayudar a tus lectores, informarles de tus productos o incluso para montar un sistema de reservas.
Para crear un formulario en WordPress tienes que utilizar un plugin. Contact Form es un plugin sencillo y con muchas opciones de configuración.
Contact Form te permite añadir un formulario de forma sencilla y gratuita
Es muy completo. Puedes personalizar tanto su diseño como el propio contenido de los correos que envía.
Paso 1. Instalar el plugin Contact Form
Para instalar el plugin,
accede al escritorio de WordPress desde tu navegador añadiendo /login a la dirección de tu dominio.
Si tu dominio es example.org, escribirás en el navegador:
http://example.org/login
Dentro del escritorio:
- Pulsa el botón
Pluginsen el menú principal y seleccionaAñadir nuevo. - En la caja de texto -Buscar plugins- escribe Contact Form 7. WordPress empieza a buscar y al cabo de unos segundos, aparecerá entre los resultados de búsqueda. Pulsa en
Instalary cuando termine la instalación pulsa el botónActivar. - Ahora en el menú principal del escritorio verás un nuevo elemento de menú llamado Contacto.
En este vídeo puedes ver, paso a paso, la instalación de Contact Form:
Paso 2. Crea un formulario de contacto
El siguiente paso es crear y configurar un formulario de contacto:
- En el menú principal pulsa
Contactoy selecciona la opciónAñadir Nuevo. - Aparecen las opciones de configuración del plugin. Dentro de la pestaña
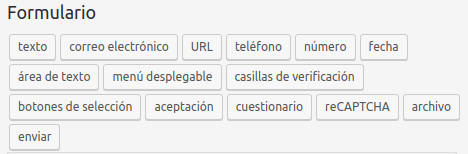
Formulario, en la parte superior, encontrarás botones que permien añadir todos los campos que necesites: texto, correo electrónico, URL, teléfono, área de texto…

- Para añadir elementos pulsa los distintos botones hasta que tengas un diseño de formulario a tu gusto.
Más opciones de configuración:
- En la pestaña
Correo electrónicotienes que configurar la dirección de correo electrónico dónde quieres que te lleguen los correos. El email por defecto es la que utilizaste al crear el blog. - Por último pulsa el botón
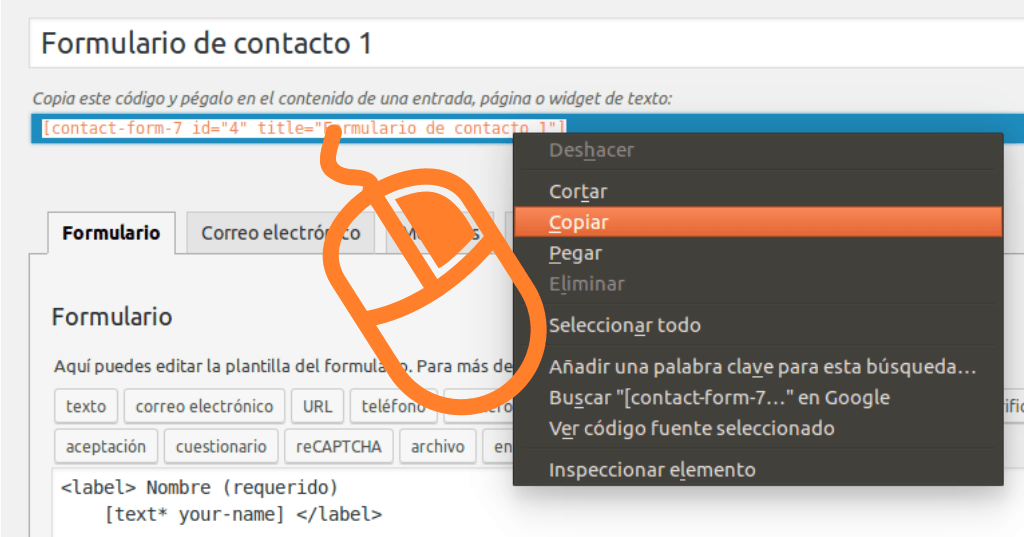
Guardar. - En la parte superior verás que aparece un fragmento de código, llamado shortcode. Cópialo al portapapeles. Si utilizas un ordenador selecciona el texto con el ratón, haz clic derecho sobre el mismo y selecciona la opción Copiar. El texto que tienes que copiar es parecido a este:

Paso 3. Añade el formulario a la página de contacto
El último paso es pegar el shortcode en la página donde quieres que aparezca el formulario.
- Haz clic en el menú
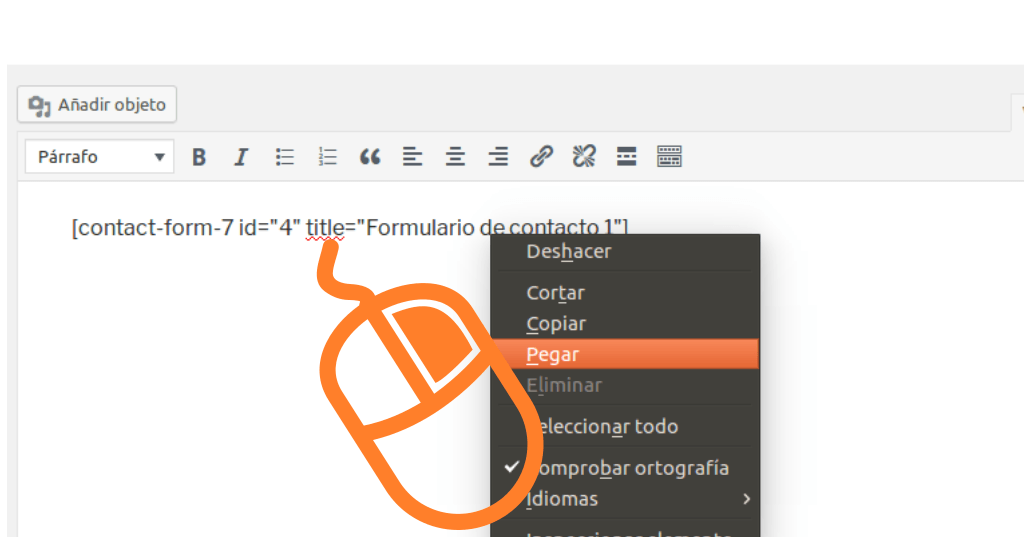
Páginasy luego edita la página dónde quieres añadir el formulario. - Pega el shortcode que hemos copiado antes dentro del editor de texto a la altura que quieres que aparezca y pulsa el botón
Actualizar.

Aquí puedes ver rápidamente el proceso:
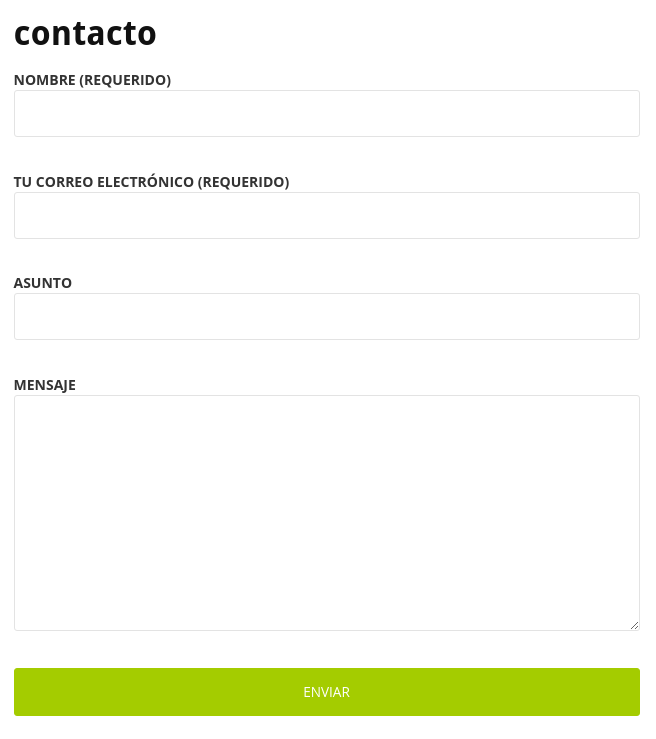
El aspecto del formulario será parecido a este:

Sólo falta comprobar que el formulario funciona bien y que recibes correos los correos que te escriben los lectores desde tu página.
Como ves es fácil crear un formulario de contacto con Contact Form 7. Si además quieres guardar los mensajes enviados en la base de datos te recomiendo el artículo Guardar los mensajes enviados con Contact Form 7.

