Aprende las técnicas que usan los programadores para crear temas hijo y modificar los temas de WordPress de una forma segura.
Antes de empezar, tienes que tener claro que un tema hijo es un nuevo tema: Tiene una carpeta propia para sus ficheros y en el escritorio de WordPress aparece como un tema diferente que puedes activar o desactivar.
Los programadores crean temas hijo para cambiar el funcionamiento de un tema -llamado tema padre- sin modificar sus ficheros. Las ventajas de trabajar con temas hijo son:
- Puedes modificar un tema de una forma segura ya que siempre podrás volver al padre.
- Puedes actualizar el tema padre —normalmente ajeno a ti como diseñador— sin perder los cambios hechos en el hijo porque son independientes.
- Es fácil y rápido probar distintos diseños creando varios temas hijo.
Cómo crear un tema hijo
Para crear un tema hijo -en inglés llamados child theme- necesitas tener acceso a los ficheros del sitio por FTP o bien a través del gestor de ficheros que proporciona el proveedor de hosting.
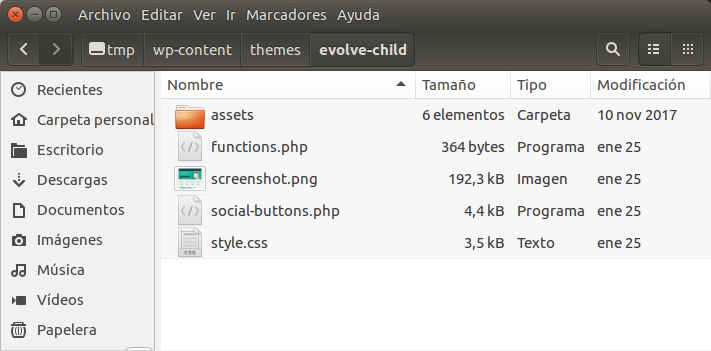
Un tema hijo tiene una carpeta propia en wp-content/themes que contiene:
- Un fichero de estilos:
style.css - El fichero
functions.php - Otros ficheros PHP que cambian el funcionamiento del tema padre. Son opcionales.
Te mostraré con un ejemplo, como crear un tema hijo a partir del tema Twentyseventeen.
Paso 1. Crear la carpeta del tema hijo
En wp-content/themes crea una carpeta con cualquier nombre. Te recomiendo usar el mismo nombre del tema padre añadiendo el sufijo -child o -hijo. Así será fácil identificarlo.

Como puedes ver en la imagen, he creado la carpeta twentyseventeen-child.
Paso 2. Crear el fichero style.css
Dentro de la nueva carpeta crea el fichero style.css con este contenido:
/*
Theme Name: Twenty Seventeen Tema Hijo
Template: twentyseventeen
Author: example.org
Description: Mi tema hijo.
*/
// Aquí escribe tu personalización CSSObserva la zona de comentarios y sus etiquetas. WordPress utiliza este contenido para configurar el tema y espera encontrar al menos estos campos:
- Theme Name: es el nombre del tema hijo y sirve para identificarlo.
- Template: es el nombre del tema padre que utiliza como plantilla.
A continuación de la sección de comentarios puedes añadir tu código CSS para personalizar el diseño.
En este vídeo puedes ver paso a paso todo el proceso:
Paso 3. Importar los estilos
Si activas el tema hijo en este punto verás que pierde el diseño. Es debido a que los tema hijo no cargan las hojas de estilo CSS del tema padre.
Si quieres modificar el diseño establecido en el tema padre necesitas importar sus estilos CSS. Estos son los pasos:
En la carpeta del tema hijo crea un fichero con el nombre functions.php y guarda este código:
<?php
// ./wp-content/themes/twentyseventeen-child/functions.php
function enqueue_styles_del_tema_padre() {
wp_enqueue_style( 'child-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'enqueue_styles_del_tema_padre' );
?>
El fichero functions.php también sirve para añadir tu programación y así modificar el funcionamiento del tema. Sin entrar en detalles, es el lugar adecuado donde añadir acciones con la función do_action() y filtros con add_filter().
Es habitual que los tema hijo añadan sus propias personalizaciones CSS. Basta con importar la hoja de estilo desde le fichero functions.php que ahora resulta así:
<?php
// ./wp-content/themes/twentyseventeen-child/functions.php
function mi_tema_enqueue_styles() {
$parent_style = 'parent-style';
// encola los estilos del padre.
wp_enqueue_style(
$parent_style,
get_template_directory_uri() . '/style.css' );
// encola personalizaciones.
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style ),
wp_get_theme()->get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'mi_tema_enqueue_styles' );
?>
Diferencias de uso entre el tema hijo y el padre
El funcionamiento de un tema hijo tiene diferencias sobre el funcionamiento del padre.
Algunas funciones cambian su resultado, por ejemplo get_template_directory() —que normalmente devuelve el directorio del tema actual y la usamos para incluir ficheros,— ahora devuelve el directorio del padre en lugar del hijo como pudieras esperar.
En su lugar, usaremos la función get_stylesheet_directory() que devuelve el directorio donde esta instalado el tema hijo. Aquí puedes ver un ejemplo:
<?php
function tema_hijo_enqueue_styles() {
wp_enqueue_style( 'hijo', get_stylesheet_directory_uri() . '/css/main.css' );
}
add_action( 'wp_enqueue_scripts', 'tema_hijo_enqueue_styles' );Comparando esta función con la del ejemplo anterior puedes ver la diferencia entre ambas funciones.
Paso 4. Sobrescribir templates del tema padre
Para cambiar la funcionalidad de una plantilla (ficheros de templates) del tema padre copia el fichero en la carpeta del tema hijo y, luego simplemente haz las modificaciones deseadas. WordPress detecta que la plantilla existe en el tema hijo y la cargará en lugar de usar la del padre.
Por ejemplo, puedes cambiar el diseño de la cabecera copiando el fichero header.php desde la carpeta del tema padre en la carpeta del tema hijo. Editar el nuevo fichero header.php y modificar la sección de cabecera a tu gusto.
Paso 5. Copiar las personalizaciones
Para los temas que utilizan el nuevo Personalizador (Customizer) hay que considerar que el padre y el hijo almacenan una configuración independiente en la base de datos dentro de la tabla wp_options. Normalmente se prefiere preservar esta configuración copiando las opciones entre el tema padre y el hijo.
Puedes utilizar el plugin Customizer Export/Import que permite exportar e importar fácilmente las opciones.
O bien, si prefieres evitar el uso de plugins, puedes copiarlas directamente en la base de datos utilizando PHPMyAdmin.
En primar lugar, reviar las personalizaciones almacenadas:
select * from wp_options where option_name like 'theme_%';
Y una vez que tengas claro el nombre de las tablas, basta con copiarlas entre sí:
UPDATE
`wp_options` t1, `wp_options` t2
SET
t2.option_value = t1.option_value
WHERE
t1.option_name = 'theme_mods_ejemplo'
AND t2.option_name = 'theme_mods_ejemplo-child';
Paso 6. Activar el Tema hijo
El último paso es activar el nuevo tema hijo que aparece en Panel de Administrador > Apariencia > Temas.
Te dejo un ejemplo dónde verás las particularidades de crear un tema hijo para Storefront.

