Aprende a justificar textos en WordPress de 3 formas distintas: con una combinación de teclas, con un plugin o escribiendo código CSS.
En el editor de texto de WordPress no encontrarás el botón para justificar el texto de los párrafos. Desapareció para mejorar la lectura en las pantallas de los móviles.
Sin embargo, en ocasiones necesitas justificar el texto de un párrafo, o de varios o todo el texto de un artículo. Si es algo puntual te recomiendo justificar el texto con la combinación de teclas «opción 1», y si justificas de forma habitual es más cómodo usar un plugin «opción 2».
La última opción «opción 3» es para aquellos que quieren justificar de golpe todos los artículos de una página web y hay que utilizar código html y css.
Opción #1 - Justifica con una combinación de teclas [editor clásico]
Te será útil para justificar el texto del párrafo en el que estás escribiendo aunque sólo funciona en el editor clásico.
La combinación de teclas es diferente si usas un PC o un MAC. En el editor, coloca el cursor en un párrafo y pulsa la combinación:
- Para PC (Windows/Linux) Alt + Mayúsculas (⇧) + j
- Para Mac Ctrl + Option (alt ⌥) + j
Para deshacer el justificado repite la combinación de teclas.
Opción #2 - Un Plugin que añade el botón Justificar [editor clásico]
Esta opción es para ti si eres de los que nunca recuerdas los atajos de teclado o justificas párrafos constantemente.
Existen varios plugins gratuitos. Si utilizas el editor clásico y buscas algo sencillo, te recomiendo instalar el plugin Re-Add Text Justify Button.

Si necesitas ayuda, aquí te explico cómo instalar un plugin en WordPress.
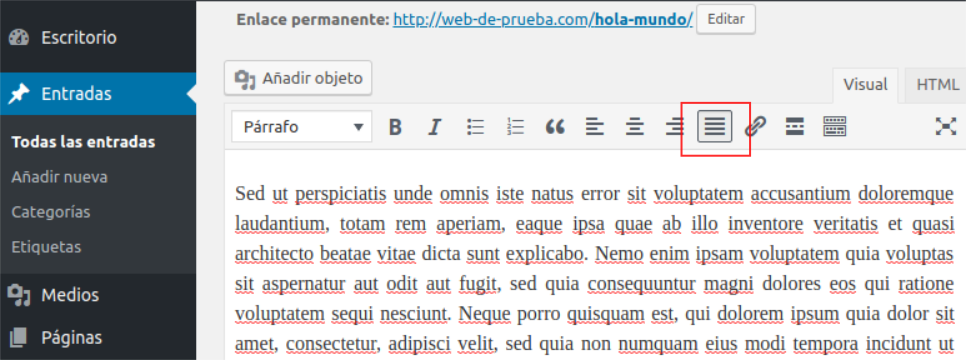
Su funcionamiento es sencillo, después de instalar y activar el plugin aparece el botón de justificado en la barra del editor de texto.

Coloca el cursor del ratón en un párrafo y pulsar el botón justificar.
Opción #3 - Justificar todos los párrafos [clásico y bloques]
Esta opción sirve para justificar todos los párrafos de todos los artículos de toda tu web y funciona tanto para textos creados con el editor clásico como con el editor por bloques.
Las ventajas de este método son:
- Ahorras tiempo ya que no hay que justificar cada párrafo porque siempre aparece justificado por defecto.
- Puedes deshacer el cambio fácilmente y en cualquier momento ya que es una configuración general. No sucede así cuando justificas cada párrafo individualmente, dónde tendrás que quitar la justificación párrafo a párrafo.
- No sobrecargas WordPress con la instalación de un nuevo plugin.
CSS adicional para justificar todos los párrafos
Para hacer la configuración tienes que añadir unas reglas de diseño CSS.
En este vídeo puedes ver el proceso completo:
y aquí te explico en detalle:
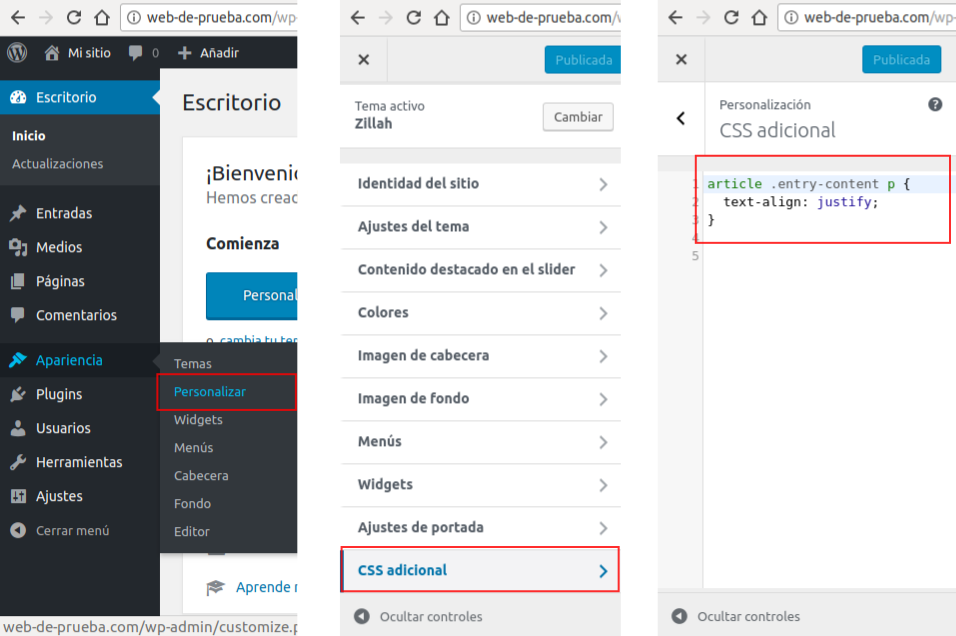
- En el menú principal pulsa en
Aparienciay luego enPersonalizar. - Pulsa en la opción
CSS Adicional. - Introduce este código CSS:
article .entry-content p,
article .entry-content ul li {
text-align: justify;
} - Pulsa el botón
Actualizarpara aplicar la configuración.

Esta regla CSS justificará de forma automática todos los párrafos y viñetas de cada página y artículo mientras que los encabezados, comentarios y otras secciones mantienen su aspecto.

