¿Tienes una zona privada en tu sitio y quieres mejorar el acceso de tus clientes? Si tienes un una tienda online, un membership site o una plataforma de cursos con una zona protegida por contraseña necesitas que sea lo más sencillo posible.
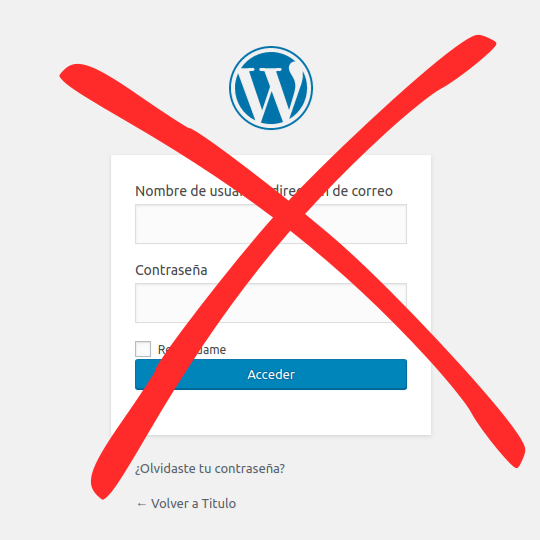
Y el acceso tradicional a la zona privada de WordPress no lo es. Aquí puedes ver a que me refiero:

Un diseñador nos dirá que este formulario de acceso es poco usable y que no proporciona una buena experiencia de usuario. Es fácil entender el porqué:
- Para poder ver la información privada, el usuario es redirigido a la página
wp-login.phpque es el formulario de acceso al escritorio de WordPress.
Piensa que tus clientes no tienen porque saber que es WordPress o incluso puede confundirles. - Y para complicar el acceso a la zona privada, tras introducir el usuario y la contraseña, el usuario acaba en el escritorio de WordPress en lugar de ser redirigido a la página de donde viene y donde está la información que quiere ver.
Por eso, es tan importante disponer de un mecanismo de acceso sencillo y que mantenga al cliente en la página que esta visitando. Por ejemplo, en el carrito o en la landing page. Y justo ahí es donde aparece el plugin All Login Form.
All Login Form
«All Login Form» es un nuevo plugin gratuito que encontrarás en el repositorio de wordpress.org

Con «All Login Form» podrás:
- Tener una ventana emergente de acceso en todas las páginas que se puede abrir desde el menú.
- El acceso mantiene a los clientes en la misma página que están visitando.
- Mejorar la experiencia de usuario con enlaces de Entrar/Salir en los menú existentes o dentro del propio contenido a través de un
shortcode. - Personalizar el formulario de acceso editando los estilos CSS.
Encontrarás el plugin en el repositorio de wordpress con el nombre All Login Form.
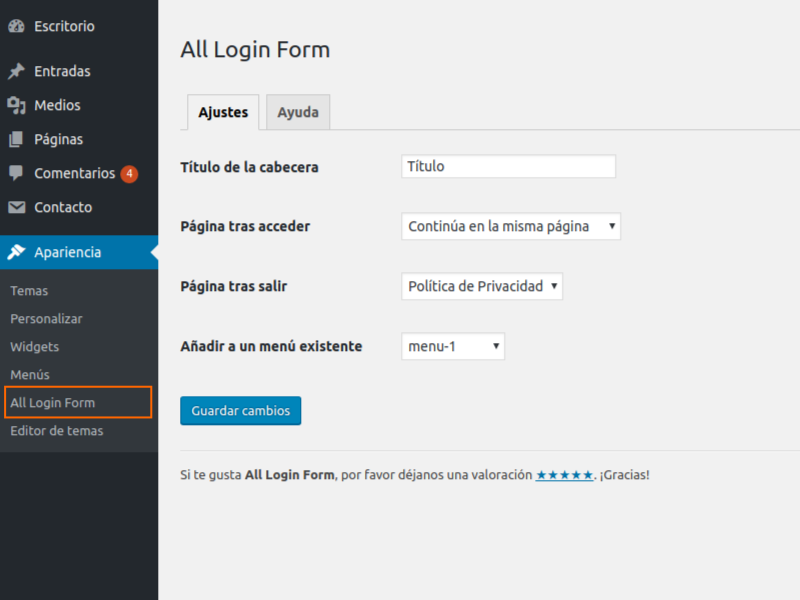
Al instalarlo encontrarás las opciones de configuración en Apariencia > All Login Form.

En los ajustes puedes configurar:
- Que página verán los usuarios tras entrar/salir
Elige entre continuar en la misma página, ir al escritorio o ir a una de las páginas actuales. - Añadir el enlace de Entrar/Salir a un menú existente
Escoge entre uno de los menús existentes y el plugin creará un nuevo enlace con el texto Entrar/Salir según el cliente este logueado o no.
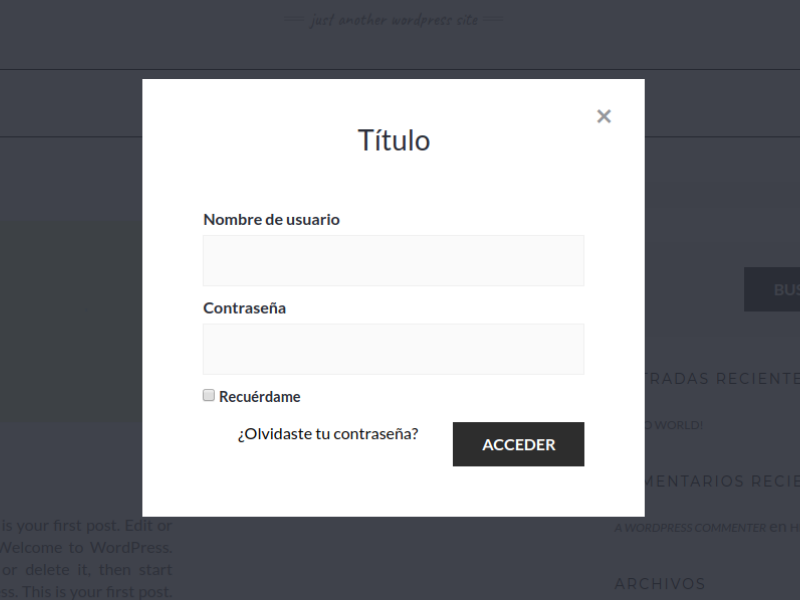
Guarda tus preferencias, verás en el menú seleccionado un nuevo enlace Entrar que al pulsarlo abre una ventana emergente de login:

Si prefieres crear tus propios enlaces de acceso dentro del contenido puedes hacerlo añadiendo el shortcode [lmb_login]Texto del enlace[/lmb_login]. El contenido del shortcode sirve para personalizar el texto que mostrará el enlace.
Además, el diseño se ajusta perfectamente al tema que tengas instalado y los diseñadores pueden personalizar completamente a través de CSS.
Espero que este artículo te ayude a mejorar tu tienda online o a tu membership site gracias a las ventanas emergentes de acceso.

