WordPress 5 llego por fin. Y como tu sitio esta hecho en Wordpress te surgen un mar de dudas — ¿actualizo? ¿tiene algún peligro? ¿qué mejoras tiene? ¿qué pasa si no actualizo?— y no sabes que hacer.
Sin duda, es importante mantener actualizado WordPress y no sólo porque las actualizaciones corrigen fallos de seguridad sino porque también añaden nuevas características. Es el caso de WordPress 5.0 que trae un editor de texto completamente nuevo —llamado Gutenberg— que es la punta de flecha de muchos cambios que traerán las siguientes actualizaciones.
Actualizar WordPress
Quizás hayas visto este panel que te invita a actualizar:

Pero antes de lanzarte a actualizar, recuerda que debes hacer una copia de seguridad, tanto de los ficheros como de la base de datos.
Y es que más vale prevenir que curar. Hacer regularmente y almacenar varias copias de seguridad es el mejor método para sobrevivir a una catástrofe como una pérdida accidental de datos, un ataque de malware o un error humano. Y créeme tarde o temprano necesitarás una copia de seguridad.

Tras hacer la copia de seguridad y actualizar a WordPress 5.0 encontrarás su mayor novedad: El editor por bloques Gutenberg.
Gutenberg el nuevo editor por bloques
WordPress 5.0 viene con Gutenberg que es el nuevo editor que hace WordPress más fácil de usar incluso si tienes pocos conocimientos técnicos.
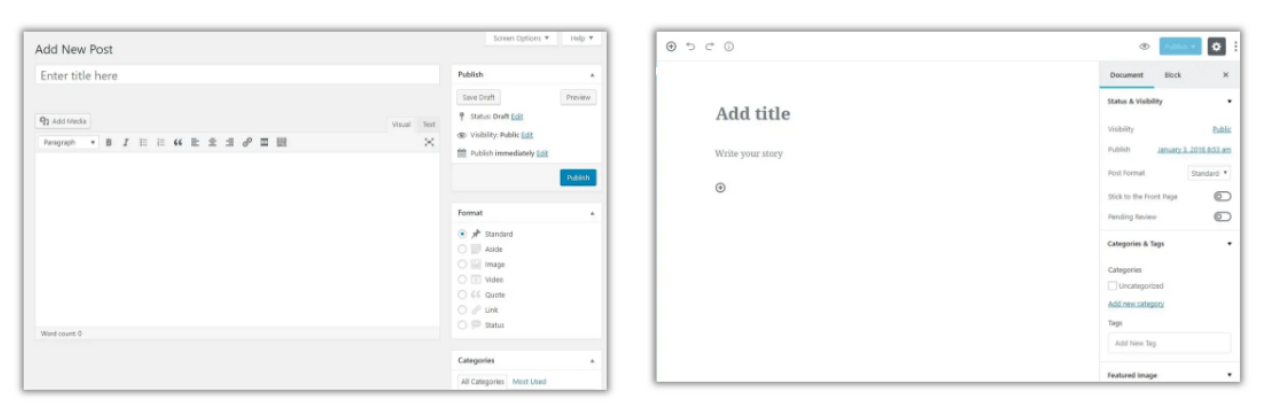
Este es su aspecto, echa un vistazo a las diferencias entre el editor viejo a la izquierda y el nuevo editor Gutenberg. WordPress deja atrás el clásico editor de texto para sustituirlo por un editor más interactivo tipo arrastrar y soltar.

Gutenberg funciona con un maquetador basado en bloques. Cada artículo o página que escribes está formada por una sucesión de bloques. Un bloque es como un ladrillo en un juego de construcción, son intercambiables entre sí y, juntando varios construyes un artículo completo.

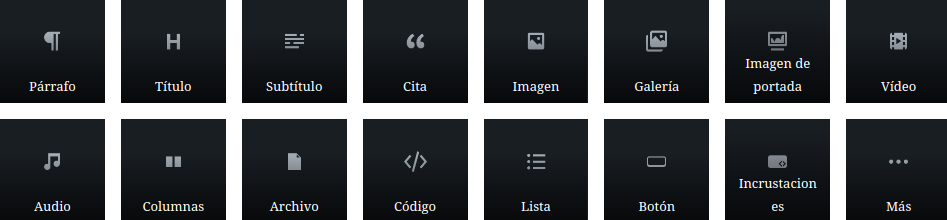
El bloque “Párrafo” es el que más usarás, pero hay muchos otros que sirven para crear cualquier elemento sin saber nada de programación. Los más importantes:
- Imágenes
- Botones
- Widgets en la barra lateral
- Tablas
- Maquetación por columnas
- Vídeos incrustados
Escribir y maquetar con bloques
Encontrarás el nuevo editor cuando edites páginas o artículos. Cada elemento del documento es un bloque con sus propias opciones de configuración y que sirven para cambiar su tamaño, la tipografía del texto y colores.
Aquí puedes ver cómo creo un par de bloques, uno de tipo encabezado y otro de tipo párrafo:
Puedes mover bloques de un lugar a otro, arrastrando cada uno de ellos y soltándolo en un nuevo lugar. También es posible duplicarlo y reutilizarlo en distintos lugares, incluso en otras páginas.
Ahora es fácil crear un banner, configurarlo cambiando su aspecto, color y tamaño, convertirlo en un bloque reutilizable y añadirlo en todas las páginas dónde lo puedas necesitar. Hacerlo con el editor clásico es más complicado, tienes que copiar y pegar el código HTML en cada una de las páginas.
Lo mismo sucede con los widgets que ahora también son bloques que sirven para añadir shortcodes, “artículos recientes”, categorías y archivos.
Manual Gutenberg para WordPress paso a paso [+Ejemplos].Editar contenido existente
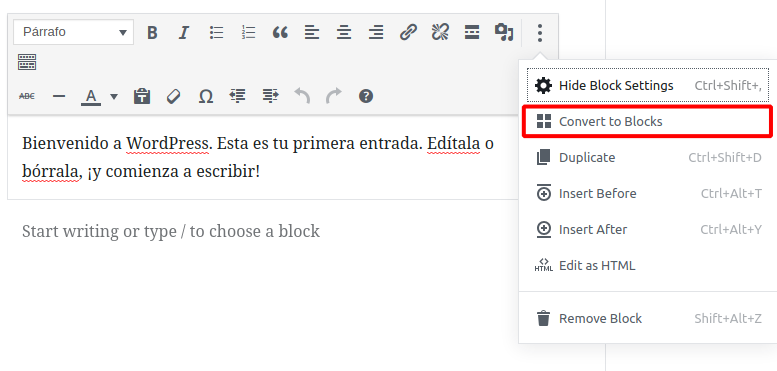
Tras la actualización a WordPress 5.0, el contenido de cada artículo o página está encerrado en un bloque llamado «Classic» que tiene las opciones del anterior editor clásico. Puedes verlo en esta captura:

Puedes editar el contenido dentro del bloque clásico como hacías hasta ahora, o puedes convertirlo en bloques Gutenberg y utilizar las opciones del nuevo editor.
Ojo, ten cuidado que la opción de convertir bloques no se puede deshacer.
Compatibilidad con temas y plugins
Es posible que al probar el nuevo editor el sitio acabe en una página en blanco o con la maquetación descuadrada y es porque los temas y plugins están en el proceso de adaptarse al funcionamiento de Gutenberg que puede llevar varios meses. Todo dependerá de los plugins o del tema que estés utilizando. Los sitios más personalizados o con temas hechos a medida son los que pueden tener más problemas.
Si te encuentras con problemas consulta en la página de soporte del desarrollador. Y, mientras tanto puedes utilizar el editor clásico o restaurar la copia de seguridad que hiciste. ¡Recuerda su importancia!.
Cómo utilizar el viejo editor
Si tienes problemas con el nuevo editor de bloques puedes seguir usando el editor clásico. Hay que instalar el plugin «Classic Editor» que han preparado los desarrolladores de WordPress 5.0. Puedes descargarlo aquí:

No tienes que realizar nada más. Al activarlo desaparece el editor por bloques y sólo tendrás disponible el editor clásico basado en TinyMCE.
Recuerda, por seguridad es muy importante que mantengas todos tus WordPress actualizados y que realices copias de seguridad de forma programada y constante.

