En este artículo te voy a enseñar como adecuar los formularios de tu blog o web al nuevo Reglamento Europeo, cumpliendo así con el derecho de información de las personas interesadas.
Te adelanto que si tienes formularios de contacto, de suscripción, de compras o permites que tus lectores hagan comentarios estás obligado a cumplir con la RGPD.
¿Tengo que cumplir RGPD?
La respuesta es afirmativa, siempre que recojas datos de carácter personal.
Y no sólo es de obligado cumplimiento para las empresas y los profesionales, también los blogger o particulares siempre que recojan datos personales de algún tipo. Piensa que el nombre y los apellidos o la dirección de correo electrónico son datos personales.
Esta ley te afecta independientemente de si tu negocio se encuentra en la Unión Europea, siempre que proceses los datos personales de ciudadanos de la UE.
Cómo hacer un formulario legal
El Reglamento General de Protección de Datos o RGPD indica que debes obtener un consentimiento libre, específico, informado e inequívoco.
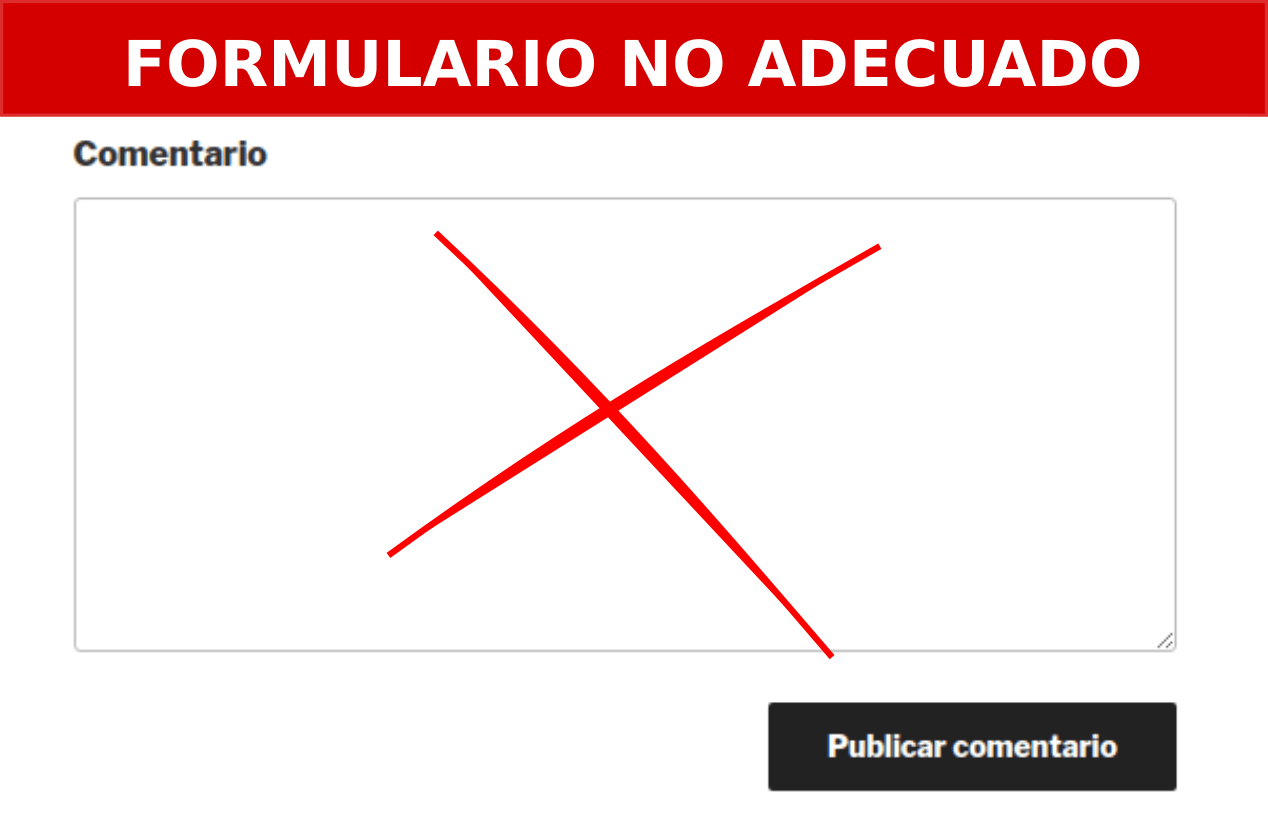
Por ejemplo, este formulario no cumple:

Ya que ni se informa ni se pide consentimiento al usuario.
¿Y qué elementos debe tener un formulario web para ser legal?
- Una casilla de aceptación para obtener el consentimiento. Se trata de un casilla de verificación o checkbox dónde el usuario va a dar el consentimiento para que puedas tratar sus datos personales.
Es habitual utilizar la fórmula “Acepto la política de privacidad” junto con un enlace a la Página de Privacidad.
La casilla no puede estar marcada por defecto y es imprescindible que el usuario la “tache” para que se pueda enviar el formulario. Así obtienes un conentimiento del usuario de forma libre e inequívoca. - Una primera capa informativa. Aquí hay que incluir una coletilla legal con una información básica sobre protección de datos.
Debe tener cómo mínimo información sobre el responsable, la finalidad de la recogida de datos, la legitimación, si se van a ceder los datos y que derechos tiene el usuario. - Un enlace a la política de privacidad. La política de Privacidad es una página web específica con información que complementa todos los detalles que has incluido en la primera capa.
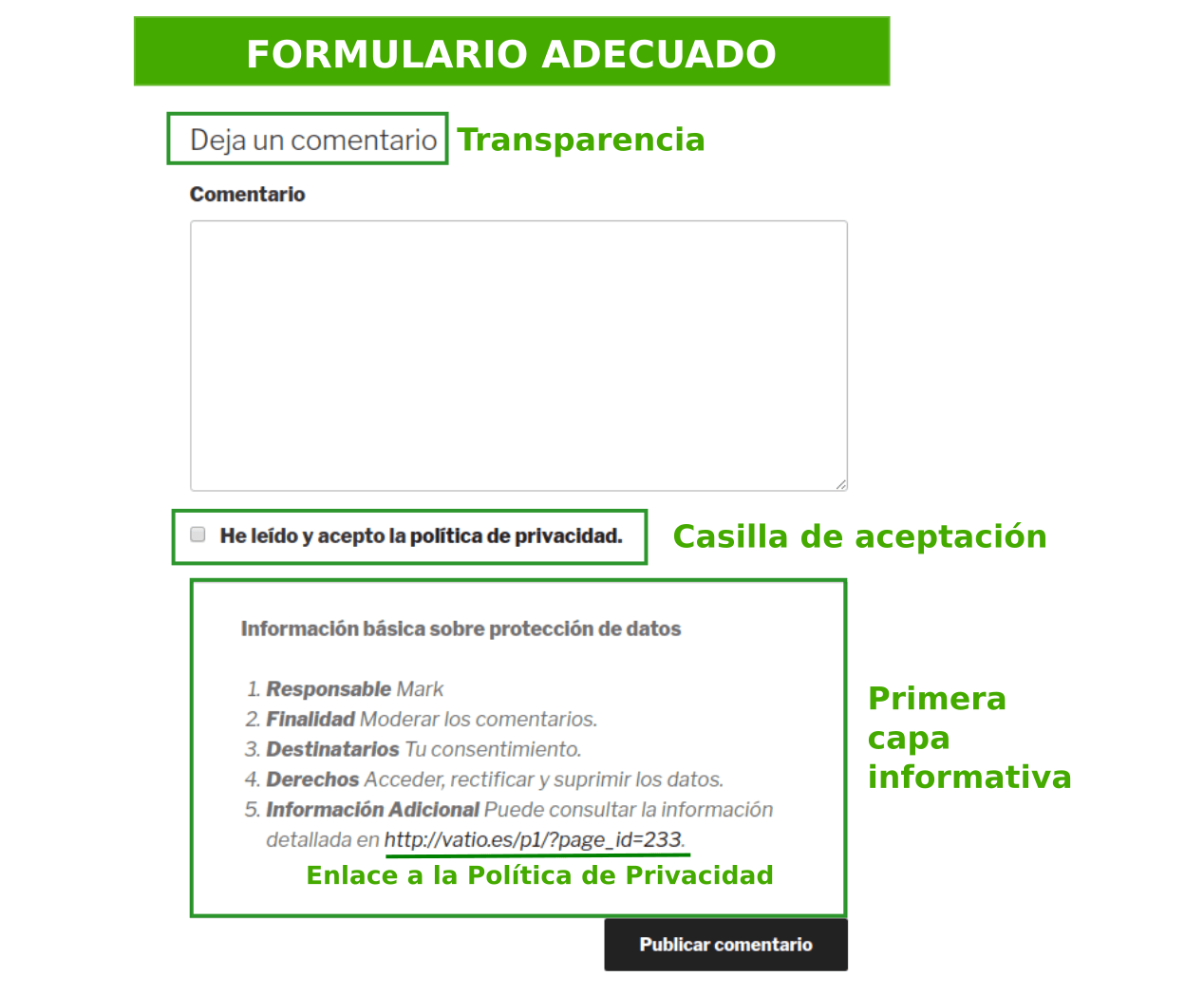
Aquí puedes ver los elementos principales de un formulario que si se adapta a la RGPD:

Cómo crear la capa informativa
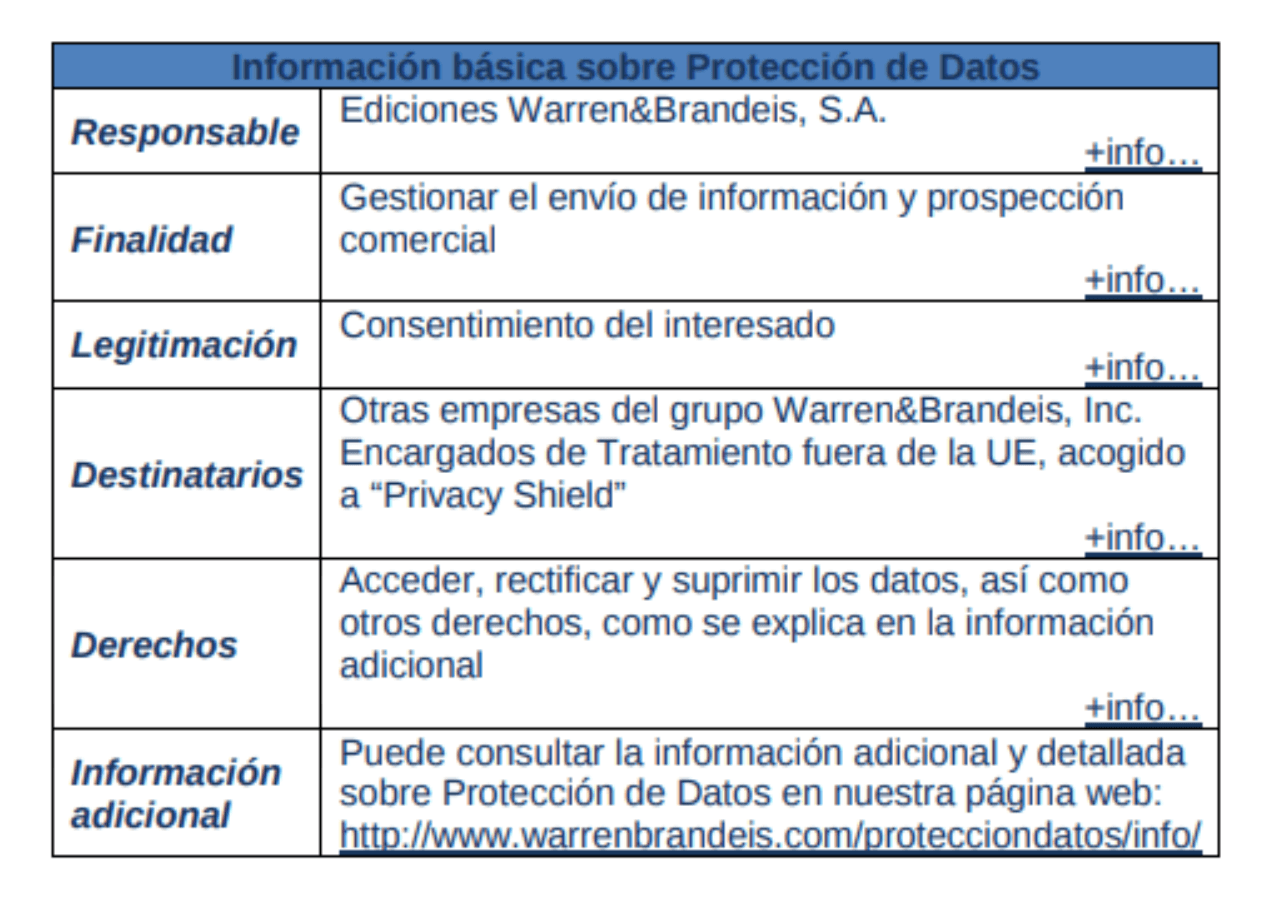
La capa informativa o primera capa muestra información básica y resumida. El formato preferido es en forma de tabla, de forma que el usuario va a poder ver en un vistazo que va a suceder con sus datos.
Debe estar identificada claramente con un título tal como Información básica sobre protección de datos.

Los puntos principales que tienes que incluir son:
- Responsable. Quién es el responsable de los datos, su identidad y sus datos de contacto.
- Finalidad. Una descripción de los datos y de la finalidad para la que se recogen.
- Legitimación. Puedes indicar –El consentimiento del interesado– si es para hacer comentarios o recibir información, y si es para vender un producto o servicio utiliza –Ejecución de un contrato–.
- Destinatarios. Hay que identificar quién guardará los datos, durante cuánto tiempo y si está previsto que se cedan a terceros.
- Derechos. Qué derechos tiene el usuario sobre los datos.
Es decir, si tiene derecho a solicitar el acceso a los datos, a rectificarlos, eliminarlos u oponerse al tratamiento.
El último elemento que tienes que añadir es un enlace a información ampliada (segunda capa) que se encontrará en una página dedicada de forma exclusiva a tal fin que se suele llamar Política de Privacidad.
Formularios legales con Contact Form
Si tu sitio esta hecho en WordPress es muy posible que hayas creado tus formularios con Contact Form 7 cuya última versión esta adaptada al RGPD y proporciona un método para añadir una casilla de consentimiento.
Vamos a adaptar uno de estos formularios, añadiendo tanto la casilla de aceptación como la primera capa informativa:
- Entra en el escritorio de Wordpress. ¿Cómo entrar al escritorio?
- En la parte izquierda, en el menú principal pulsa en Contacto y luego en el submenú Formularios de contacto.

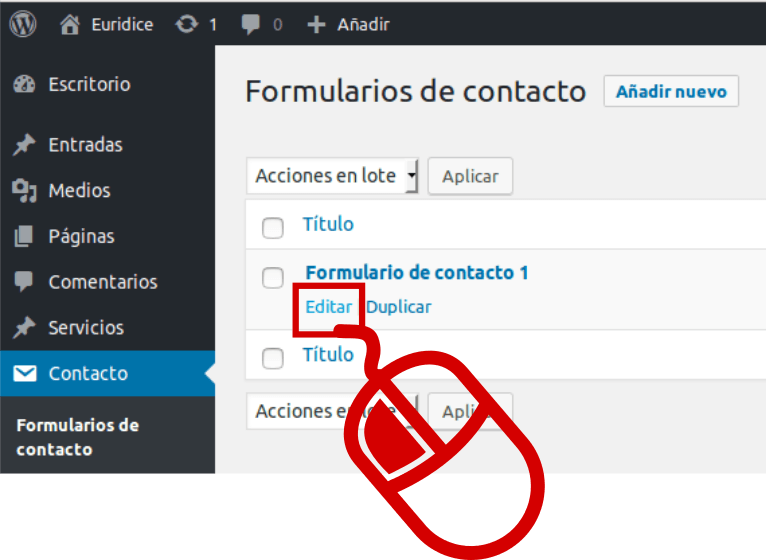
- Aparecerán todos los formularios de contacto que hay en tu sitio. Lo normal es que tengas un formulario, si tuvieras más, tienes que repetir el mismo proceso con cada uno de ellos.
Escoge el formulario y pulsa en la opción Editar.

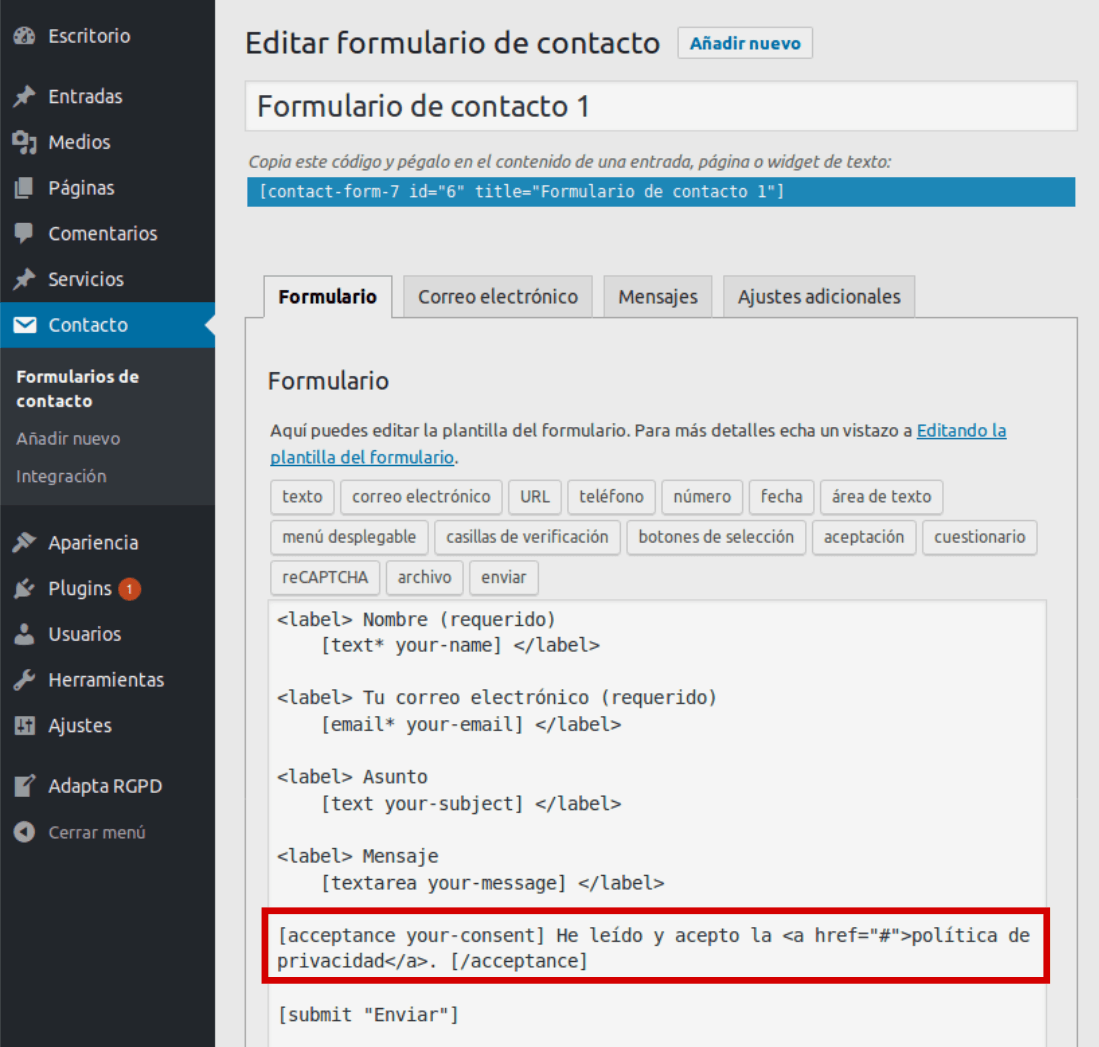
- Aparece la plantilla del formulario tal y como esta configurado en estos momentos. Para añadir la casilla de aceptación sólo hay que colocarse en el lugar dónde queremos que aparezca y pegar esta etiqueta:
[acceptance your-consent] He leído y acepto la <a href="/politica-de-privacidad">política de privacidad</a>. [/acceptance]

- Pulsa el botón Guardar para aplicar los cambios.
Si tienes instalado el plugin Adapta RGPD puedes añadir la primera capa informativa fácilmente:
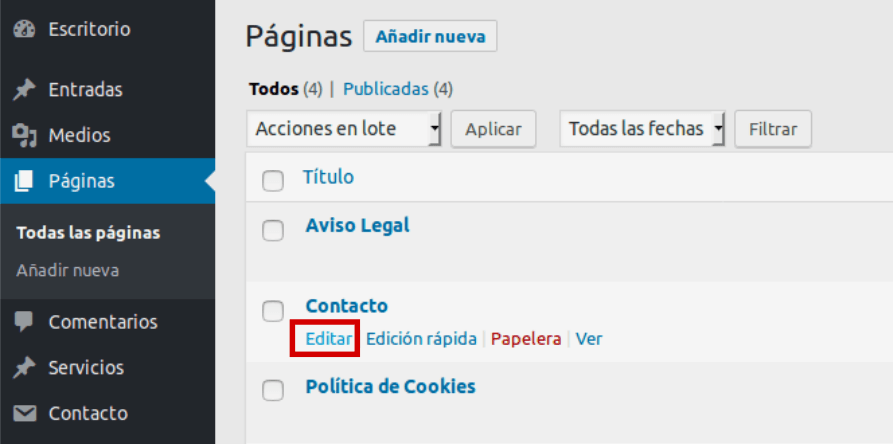
- En el menú principal pulsa en Páginas y edita la Página donde esta el formulario de contacto.

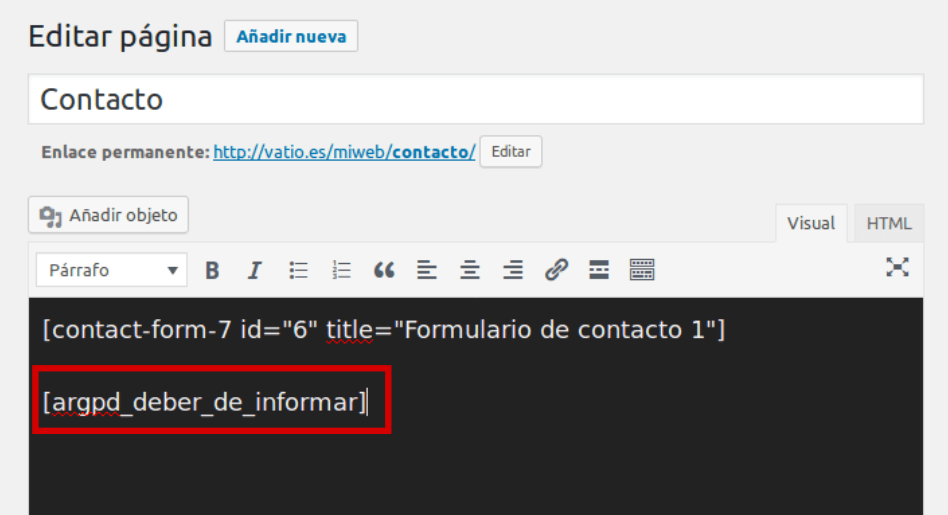
- Añade la etiqueta [argpd_deber_de_informar] justo detrás del shortcode del contact form, como en este ejemplo:

- Guarda los cambios y ahora tu formulario de contacto tiene tanto la casilla aceptación como la coletilla legal de la primera capa informativa, cumpliendo los preceptos de la nueva normativa RGPD.
Y aquí puedes ver el resultado:

Si tu sitio esta hecho con WordPress te recomiendo utilizar el plugin Adapta RGPD que te ayuda a generar las páginas legales, las casillas de consentimiento y la primera capa de información.