Creamos Webanalisis como una herramienta para medir y mejorar la velocidad de los sitios web de nuestros clientes. Los informes que crea Webanalisis ofrecen mucha información técnica de utilidad con métricas de la velocidad de una página web. Contiene textos explicativos que son fáciles de entender y sugerencias para mejorar la velocidad y el rendimiento del sitio.
Siguiendo sus instrucciones el tiempo de respuesta de un sitio web puede mejorar de un 25 a un 50%.
Puntuación y resumen
Usando el buscador de Webanalisis puedes lanzar el análisis de una dirección web que también puede incluir rutas y parámetros. En unos segundos obtienes un informe con mucha información:
En la parte superior aparece un resumen donde aparece: una captura de la imágen del sitio, el título, su descripción y un resumen de las aplicaciones detectadas en el sitio. Detecta aplicaciones como WordPress, Joomla o Prestashop, frameworks CSS como Bootstrap y librerías JavaScript como JQuery, Angular o ReactJS.

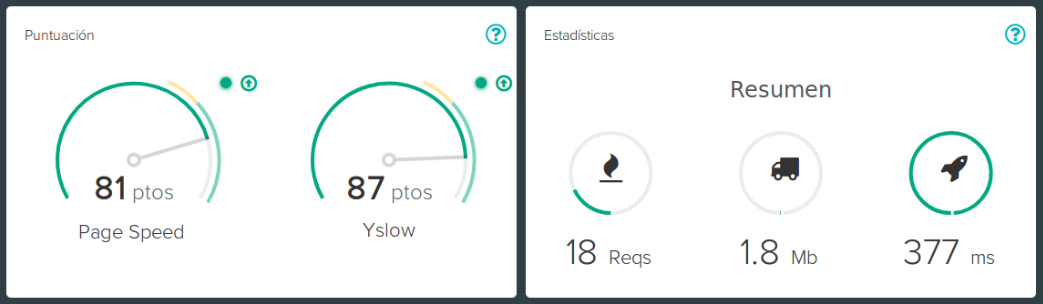
A continuación aparen métricas sobre el sitio. El cuadro “Puntuación” recoge la nota general del sitio que obtiene de las herramientas Google PageSpeed Insights e Yslow.
Las puntuaciones van de 0 a 100, siendo 0 la peor nota posible y 100 la mejor. También usa la calificación por letras (A para calificaciones superiores al 80 y F para inferiores al 60) y un sistema de código por color (verde, amarillo y rojo) que ayudan a identificar los problemas más importantes del sitio.

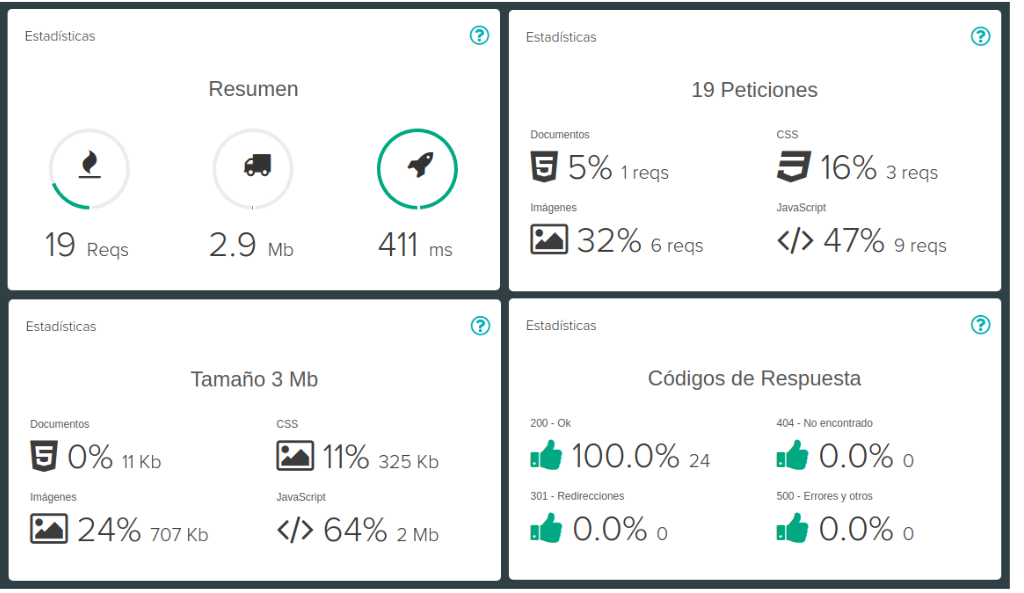
Junto al cuadro de puntuación hay otro que resume los datos de rendimiento —velocidad, tamaño, número de peticiones— y que a su vez los agrupa por los distintos tipo de archivo que tiene un sitio web: documentos, CSS, imágenes y JavaScript.
En total encontrarás 4 cuadros de resumen:

Informes
Tras el resumen están los resultados de las pruebas: una línea temporal (HAR) y los informes de rendimiento: uno de PageSpeed y otro de YSlow.
PageSpeed e Yslow son los tests más conocidos en la industria para medir el rendimiento de un sitio web. El primero fue desarrollado por Google y el segundo por Yahoo.

Línea temporal
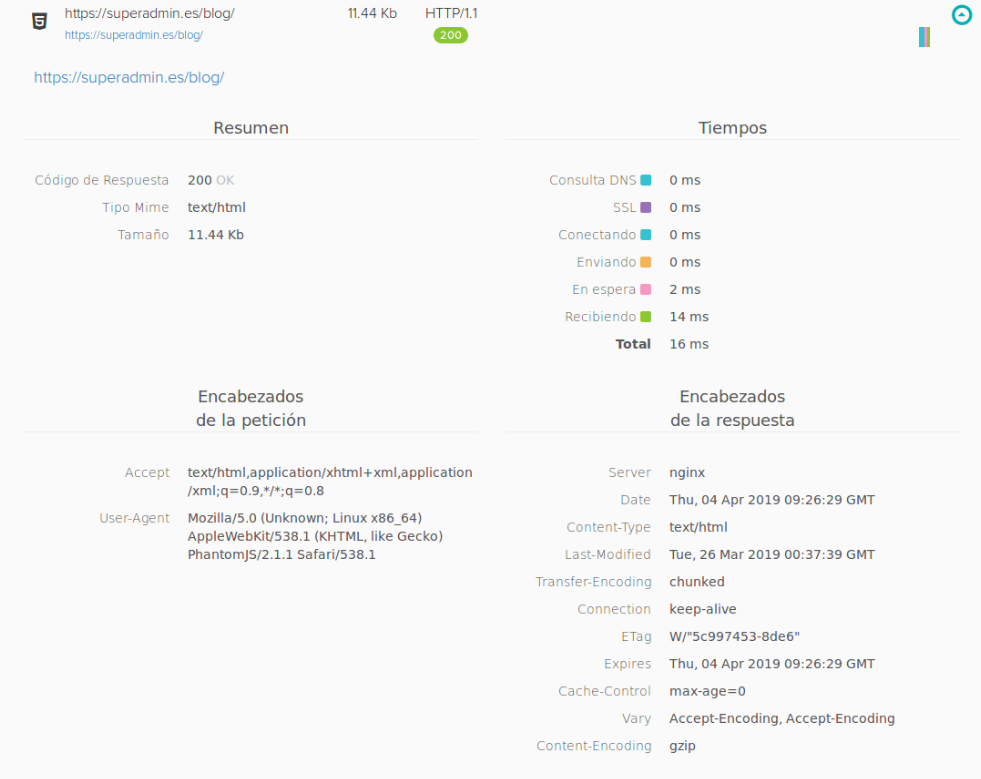
La línea temporal muestra todos los recursos que carga la página web en una línea de tiempo. Puedes ampliar la información de cada recurso para encontrar más detalles: su tamaño, los tiempos de carga desglosados (consulta DNS, intercambio SSL, tiempo de conexión, de espera, de recepción) y las cabeceras de la petición y la respuesta.
Aquí puedes ver el detalle de una petición:

PageSpeed e Yslow
Webanalisis utiliza las reglas de PageSpeed e Yslow para generar los informes. PageSpeed realiza hasta 25 comprobaciones e Yslow 28 y se muestra el resultado de cada test y sugerencias de mejora. Cada regla tiene una puntuación independiente de 0 a 100 y consejos para mejorar la puntuación.
De entre todas las pruebas, voy a recopilar las más importantes y que tienen un mayor impacto sobre la velocidad de un sitio hecho con WordPress.
Mejorar el rendimiento de la página web
Encuentra los errores 404
Una respuesta 404 significa que el navegador no ha podido descargar un recurso como una imagen, un vídeo una hoja de estilos CSS o un archivo HTML.
Es importante identificar y eliminar los errores 404 de un sitio por estos motivos:
- Tratar de descargar recursos que no existen es innecesario.
- Además, WordPress crea dinámicamente las páginas de error 404. Este proceso consume muchos recursos de CPU y memoria del alojamiento que puede terminar por agotar si hay muchos errores 404.
- Un error 404 de un JavaScript tiene un impacto muy negativo en la velocidad de un sitio: porque la descarga de JS es un proceso prioritario que bloquea el resto de descargas del navegador y, porque el navegador trata de parsear la respuesta que no es código JavaScript.
- Tiene un impacto negativo en el SEO y el Search Console de Google los marca como un error a corregir.
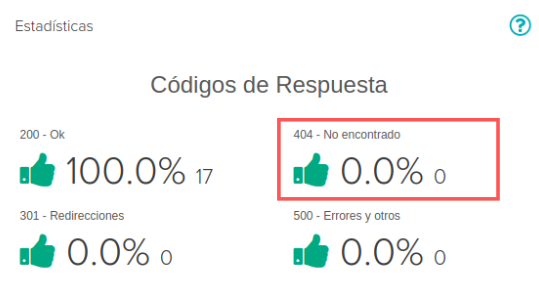
Webanalisis te avisa si los errores 404 en el propio resumen del sitio:

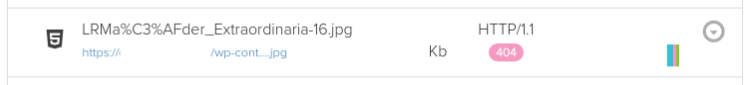
Y muestra un listado de todos los errores 404 para corregir:

Evita las redirecciones
Las redirecciones sirven para indicar al navegador que una dirección web ha cambiado y sirve para redirigir al usuario a una nueva dirección.
Los administradores de un sitio las utilizan para: redirigir el tráfico no seguro a tráfico seguro, redirigir entre dominios o para crear redirecciones desde páginas viejas a nuevas direcciones.
Hay que evitar las redirecciones web en lo posible ya que aumentan innecesariamente el tiempo de carga de una página web. Y en el caso de necesitarlas es mejor crear redirecciones 301 y 302 a nivel de servidor.
Las redirecciones basadas en programación PHP o en WordPress —por ejemplo las realizadas con el Plugin Redirection— consumen muchos recursos del servidor: CPU, bases de datos… Es mejor evitarlas y crear las redirecciones en el fichero de configuración .htaccess.
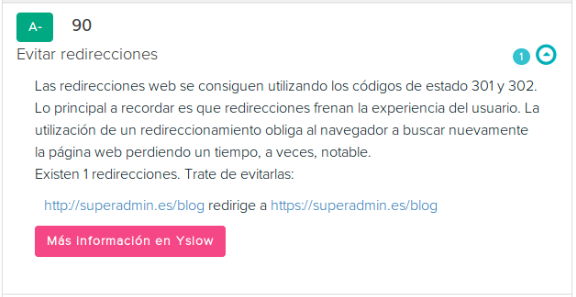
Webanalisis te avisa y muestra todas las redirecciones 301 y 302 que hay el sitio.

Para hacer la redirección de un recurso hay que añadir una línea similar al fichero .htaccess:
Redirect 301 /carpeta/antes.php http://destino.es/despues/
Añade cabeceras Expire
La primera vez que un visitante llega a un sitio, el navegador descarga muchos elementos que no cambian a menudo: imágenes, hojas de estilo, JavaScript… Para reusar cada componente almacenado se usa una fecha de caducidad para los recursos que se expresa en la cabecera Expire. Así, se reducen el número de descargas y el visitante nota la mejora en la velocidad.
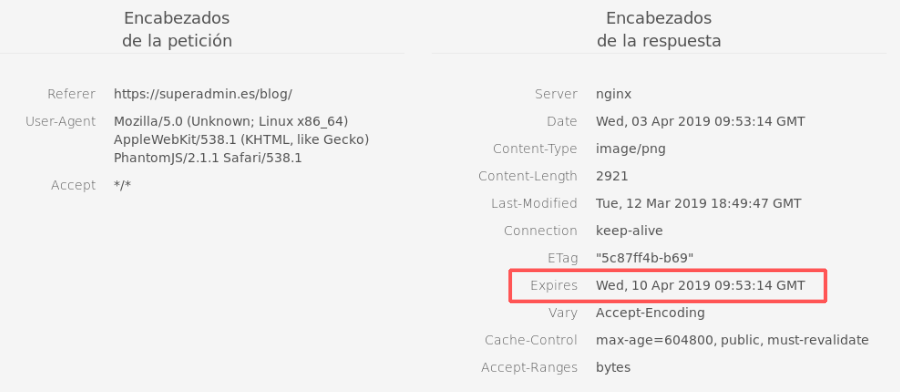
La línea temporal de Webanalisis te muestra las cabeceras de cada petición. Así puedes comprobar el valor de la cabecera Expire.

Además, en el informe Yslow encontrarás todas las URL que no tienen una cabecera para controlar la caché.

Normalmente, son los administradores del servidor los que establecen el valor de la cabecera Expire o Cache-control en la configuración del servidor web (Apache o Nginx).
Si tienes acceso al fichero .htaccess puedes configurar la cabecera Expire añadiendo estas líneas:
## EXPIRES HEADER CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 7 days"
</IfModule>
## EXPIRES HEADER CACHING ##
Reduce el tamaño de las imágenes
Usa el tamaño adecuado en cada imagen para evitar el escalado de tamaño. Por ejemplo, si estableces un tamaño fijo de 100px para una imagen no necesita un tamaño superior.
<img width="100" height="100" src="imagen.jpg"/> Cuando las imágenes tienen el tamaño adecuado es posible reducir el tamaño de su fichero con herramientas de optimización —eliminan información innecesaria como comentarios— o de compresión que reducen el tamaño aunque reducen la calidad de la imagen.
Webanalisis te avisa del tamaño que puedes ahorrar al utilizar técnicas de compresión y sobre que imágenes debes aplicarla.

En WordPress encontrarás muchos plugins para optimizar las imágenes de forma automática al subirlas desde el editor:
Minificar HTML, CSS y JavaScript
La técnica de minificar consiste en eliminar los caracteres innecesarios de las páginas web, las hojas de estilo y de los ficheros JavaScript. Al eliminar los espacios en blanco, saltos de línea y tabulaciones se reduce el tamaño de los ficheros reduciendo así el tiempo necesario para descargarlos.
Si tu sitio esta hecho con WordPress usa el plugin Autoptimize para minificar tanto el CSS como el JavaScript.

Activar la compresión Gzip
La compresión Gzip permite reduce el tamaño de un sitio web. Al reducir el tamaño de los datos que el navegador tiene que descargar también se reduce el tiempo necesario para la descarga.
Webanalisis te avisa si la compresión Gzip esta activa o no. Normalmente, es el administrador del servidor el que la activa. Si no lo estuviera puedes hacerlo añadiendo estas líneas al fichero de configuración .htaccess.
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
Reducir el número de peticiones HTTP
A mayor número de elementos en una página web: imágenes, hojas de estilo, JavaScript… mayor es el tiempo necesario para su descarga.
Si utilizas WordPress puedes reducir el número de recursos solamente eliminando aquellos plugins que no utilices o que no sean imprescindibles.
Como puedes ver los informes y consejos de Webanalisis te ayuda a detectar problemas y mejorar la velocidad de tu sitio web.

