El plugin Adapta RGPD para WordPress crea un banner de Política de Cookies que sirve como ayuda para cumplir los requisitos legales en materia de cookies de la Unión Europea.
En este artículo encontrarás como personalizar el diseño y adaptarlo al estilo de tu web. En primer lugar comprueba que tienes activo el banner siguiendo estos pasos:
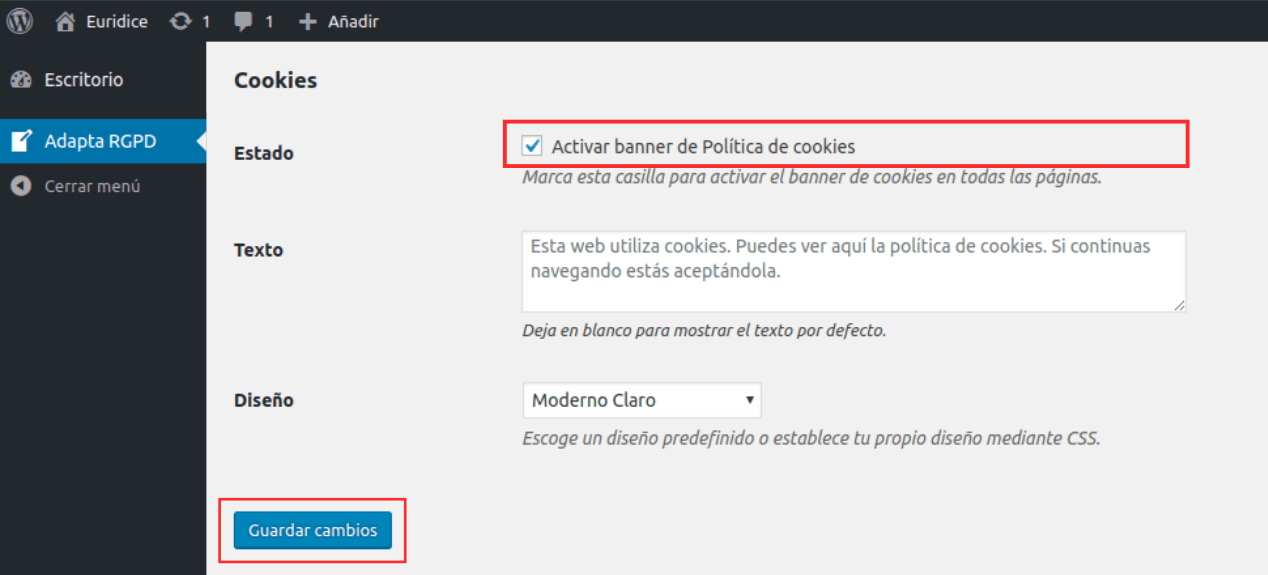
- En el escritorio de WordPress, pulsa en el menú izquierdo
Adapta RGPD. - En la parte superior pulsa en la pestaña
Integración. - Marca la casilla
Activar Banner de Política de Cookiesy luego pulsa el botónGuardar Cambios.

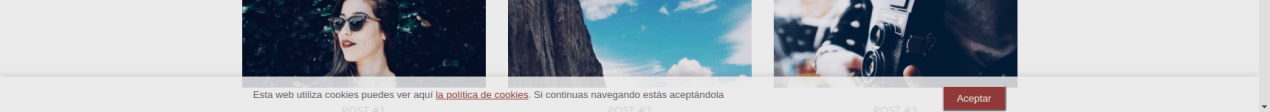
A partir de este momento, los visitantes de tu sitio verán un banner que les advierte de la existencia de cookies y pide su consentimiento para instalarlas. En el mismo banner hay un enlace a la página de Política de Cookies en el caso de que esté activa, un botón para aceptarlas y otro para rechazarlas.
Cambiar el diseño
El plugin te permite personalizar los textos del banner y cambiar su propio diseño.
Puedes elegir entre los distintos estilos prediseñados o establecer tu propio diseño utilizando hojas de estilo CSS.
#1. Utilizar los estilos prediseñados
El plugin te permite escoger entre cuatro estilos prediseñados pensados para tener un gran contraste y ser válidos para la mayoría de los sitios:
- Clásico
- Clásico en la parte superior
- Moderno Claro
- Moderno Oscuro
Estilo Clásico:

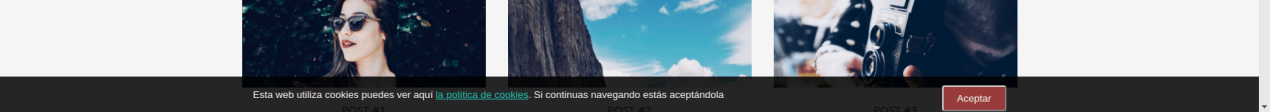
Estilo Moderno:

#2. Crear un estilo propio para el Banner de Cookies
Si los estilos prediseñados no te convencen puedes personalizar completamente el diseño sobrescribiendo los estilos CSS propios del plugin.
Necesitas tener unos conocimientos mínimos de CSS y saber como realizar cambios en los estilos CSS de WordPress. Existen dos formas de modificar los estilos CSS en WordPress. De las dos, el editor de código CSS te resultará más sencilla, aunque si tienes suficientes conocimientos de WordPress te recomiendo crear un tema hijo (Qué es y cómo crear un Tema Hijo).
Escogido el método para modificar CSS te muestro las clases CSS principales que utiliza el plugin:
La clase principal es cookies-eu-banner y engloba todos los elementos del banner de cookies.
#cookies-eu-banner{
}Así, si sobrescribes el ID cookies-eu-banner puedes cambiar la posición o el color del banner.
Y para modificar el estilo del enlace a la política de cookies o del botón de aceptación, tienes que sobreescribir estas clases:
#cookies-eu-banner #cookies-eu-more {
/* estilos del enlace a la política de cookies */
}
#cookies-eu-banner #cookies-eu-accept {
/* estilos del botón de aceptación */
}
#cookies-eu-banner #cookies-eu-reject {
/* estilos del botón de rechazar */
}Vamos a ver como funciona unos ejemplos:
Ejemplo 1. Cambiar la posición del banner a la parte superior
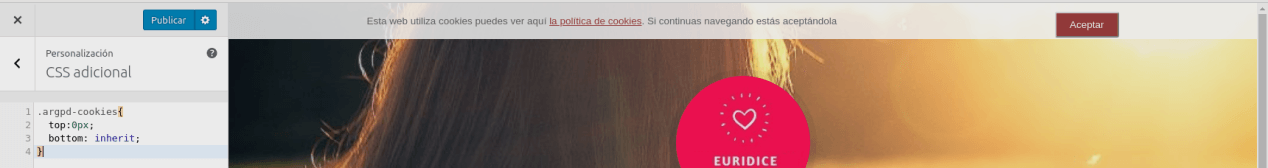
Para cambiar la posición del banner clásico, de su posición inferior a la parte superior, añades esta configuración CSS:
#cookies-eu-banner {
top:0px;
bottom: inherit;
}Ahora el banner aparece en la parte superior:

Ejemplo 2. Cambiar el color del banner, del enlace y del botón
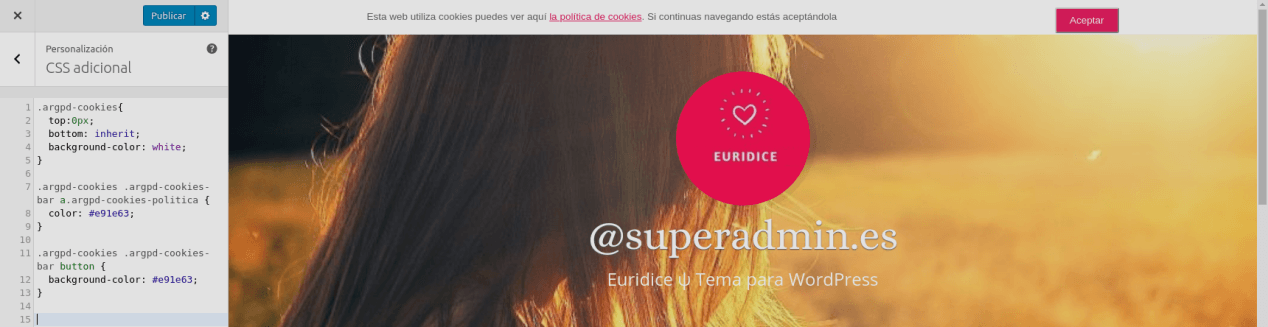
Ahora voy a cambiar el color de fondo del banner, el del enlace a la política de cookies y el botón de aceptación.
Utilizaré un color personalizado más acorde con la plantilla que estoy utilizando:
#cookies-eu-banner {
top:0px;
bottom: inherit;
background-color: white;
}
#cookies-eu-banner #cookies-eu-accept {
color: #e91e63;
}Y aquí puedes ver el resultado:

Ejemplo 3. Cambiar el estilo del texto
La fuente de texto que utiliza el banner de cookies es la fuente principal del tema. En este ejemplo voy a cambiar el estilo con una fuente de tipo Arial:
#cookies-eu-banner {
font-family: Arial, Helvetica, sans-serif;
}Ejemplo 4. Estrechar el banner
Este ejemplo te servirá para estrechar verticalmente el banner de cookies
#cookies-eu-banner {
min-height: 50px;
height: 50px;
font-size: 0.9em;
}
#cookies-eu-accept, #cookies-eu-reject {
padding: 0px 6px!important;
margin: 0px
}
#cookies-eu-accept {
background-color: #f9e2d6;
color: black;
border: none;
}Espero te sirva de ayuda. Si te surge cualquier duda puedes mandármela desde aquí.
